Étape 1
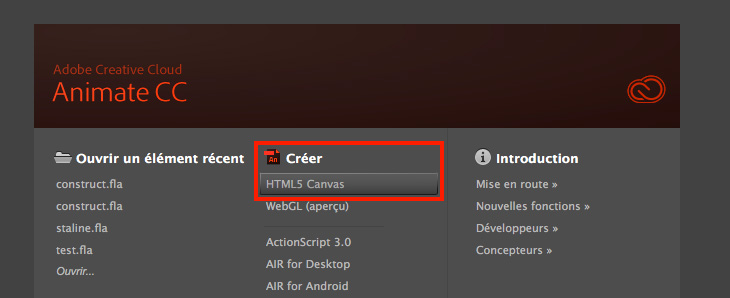
 Ouvrez ANIMATE.
Ouvrez ANIMATE.
 Créez un nouveau document HTML5 CANVAS.
Créez un nouveau document HTML5 CANVAS.
 Allez dans le menu FICHIER > ENREGISTRER SOUS... et sauvegardez votre document.
Allez dans le menu FICHIER > ENREGISTRER SOUS... et sauvegardez votre document.
Étape 2
 Téléchargez et décompressez les fichiers dont nous aurons besoin pour ce tutoriel : staline.zip.
Téléchargez et décompressez les fichiers dont nous aurons besoin pour ce tutoriel : staline.zip.
 Allez dans le menu FICHIER > IMPORTER (
Allez dans le menu FICHIER > IMPORTER ( + R) et importez dans la scène l'image du fond : stalin_fond.png. Placez l'image dans le haut à droite.
+ R) et importez dans la scène l'image du fond : stalin_fond.png. Placez l'image dans le haut à droite.
 Changez le nom du "Calque 1" pour : fond.
Changez le nom du "Calque 1" pour : fond.
 Allez dans le menu MODIFICATION > DOCUMENT (
Allez dans le menu MODIFICATION > DOCUMENT ( + J).
+ J).
 Modifiez la taille du document : 1100 x 800, ainsi que la couleur du fond.
Modifiez la taille du document : 1100 x 800, ainsi que la couleur du fond.
Étape 3
 Ouvrez la Bibliothèque : FENÊTRE > BIBLIOTHÈQUE (
Ouvrez la Bibliothèque : FENÊTRE > BIBLIOTHÈQUE ( + L).
+ L).
 Allez ensuite dans le menu INSERTION > NOUVEAU SYMBOLE.
Allez ensuite dans le menu INSERTION > NOUVEAU SYMBOLE.
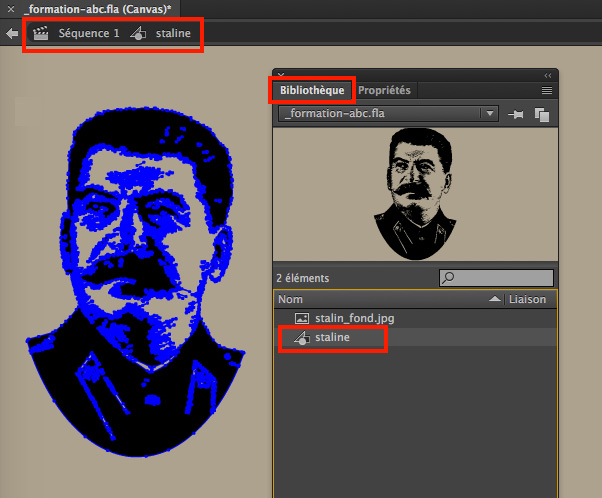
 Nommez votre symbole "staline" et choisissez "GRAPHIQUE" comme style. Appuyez sur OK. Remarquez que nous sommes passés de la SÉQUENCE 1 pour entrer dans le symbole STALINE :
Nommez votre symbole "staline" et choisissez "GRAPHIQUE" comme style. Appuyez sur OK. Remarquez que nous sommes passés de la SÉQUENCE 1 pour entrer dans le symbole STALINE :

 Allez ensuite dans le menu FICHIER > IMPORTER (
Allez ensuite dans le menu FICHIER > IMPORTER ( + R) et importez le fichier staline.ai.
+ R) et importez le fichier staline.ai.
 Dans la bibliothèque, vous trouverez maintenant le symbole graphique staline.
Dans la bibliothèque, vous trouverez maintenant le symbole graphique staline.
Étape 4
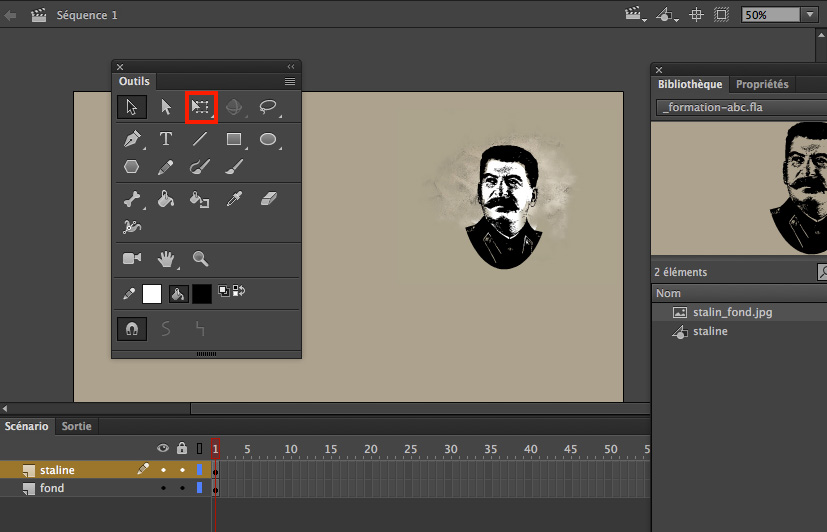
 Cliquez sur SÉQUENCE 1 pour retourner sur la scène principale.
Cliquez sur SÉQUENCE 1 pour retourner sur la scène principale.
 Créez un nouveau calque au-dessus du calque "fond". Nommez-le "staline".
Créez un nouveau calque au-dessus du calque "fond". Nommez-le "staline".
 Enfoncez la souris sur l'image de Staline dans la bibliothèque (
Enfoncez la souris sur l'image de Staline dans la bibliothèque ( + L) et glissez/déposez-la sur la scène. Placez l'image dans le haut à droite.
+ L) et glissez/déposez-la sur la scène. Placez l'image dans le haut à droite.
 À l'aide de l'outil transformation libre, redimensionnez l'image de Staline pour qu'elle corresponde au fond blanc en-dessous. Enfoncez la touche MAJUSCULE en même temps pour préserver les proportions de l'image.
À l'aide de l'outil transformation libre, redimensionnez l'image de Staline pour qu'elle corresponde au fond blanc en-dessous. Enfoncez la touche MAJUSCULE en même temps pour préserver les proportions de l'image.
Étape 5
 Créez un nouveau calque au-dessus de tous les autres et nommez-le "volgograd".
Créez un nouveau calque au-dessus de tous les autres et nommez-le "volgograd".
 IMPORTER > IMPORTER DANS LA SCÈNE, le fichier stalingrad_typo.ai.
IMPORTER > IMPORTER DANS LA SCÈNE, le fichier stalingrad_typo.ai.
 Choisissez une des typos et supprimez les deux autres. Placez le texte sous ou au-desus de Staline.
Choisissez une des typos et supprimez les deux autres. Placez le texte sous ou au-desus de Staline.
 Allez dans le menu MODIFICATION > SÉPARER (
Allez dans le menu MODIFICATION > SÉPARER ( + B) pour convertir le texte en forme. Appliquez la séparation deux fois.
+ B) pour convertir le texte en forme. Appliquez la séparation deux fois.
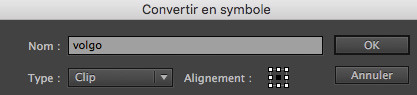
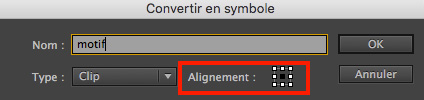
 Retournez ensuite dans le menu MODIFICATION > CONVERTIR EN SYMBOLE. Choisissez CLIP comme type et nommez ce nouveau symbole "volgo" :
Retournez ensuite dans le menu MODIFICATION > CONVERTIR EN SYMBOLE. Choisissez CLIP comme type et nommez ce nouveau symbole "volgo" :

Étape 6
 Allez dans le menu INSERTION > NOUVEAU SYMBOLE.
Allez dans le menu INSERTION > NOUVEAU SYMBOLE.
 Nommez ce nouveau symbole "cccp" et choisissez BOUTON comme type.
Nommez ce nouveau symbole "cccp" et choisissez BOUTON comme type.
 IMPORTER > IMPORTER DANS LA SCÈNE, le fichier "cccp.ai:.
IMPORTER > IMPORTER DANS LA SCÈNE, le fichier "cccp.ai:.
 Allez dans le menu MODIFICATION > SÉPARER (
Allez dans le menu MODIFICATION > SÉPARER ( + B). Appliquez la séparation deux fois.
+ B). Appliquez la séparation deux fois.
 Assurez-vous que tous les éléments du symbole sont sélectionnés et coupez-le :
Assurez-vous que tous les éléments du symbole sont sélectionnés et coupez-le :  + X.
+ X.
 Supprimez un des deux calques. Collez le symbole en place :
Supprimez un des deux calques. Collez le symbole en place :  + MAJ +V.
+ MAJ +V.
 Sélectionnez l'image (frame) DESSUS et placez une image-clé : F6. Ce frame correspond à l'état survolé (mouse over) du bouton. Modifiez la couleur du logo.
Sélectionnez l'image (frame) DESSUS et placez une image-clé : F6. Ce frame correspond à l'état survolé (mouse over) du bouton. Modifiez la couleur du logo.
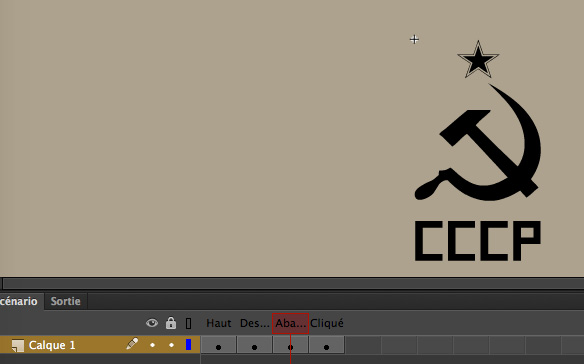
 Sélectionnez l'image (frame) ABAISSÉ et placez une image-clé : F6. Ce frame correspond à l'état du bouton de la souris enfoncé (mouse down). Modifiez la couleur du logo.
Sélectionnez l'image (frame) ABAISSÉ et placez une image-clé : F6. Ce frame correspond à l'état du bouton de la souris enfoncé (mouse down). Modifiez la couleur du logo.
 Sélectionnez l'image (frame) cliqué et placez une image-clé : F6. Avec l'outil RECTANGLE, dessinez simplement un rectangle de n'importe quelle couleur englobant le bouton. L'image dans ce frame sera invisible. La forme sert simplement à définir la zone cliquable du bouton.
Sélectionnez l'image (frame) cliqué et placez une image-clé : F6. Avec l'outil RECTANGLE, dessinez simplement un rectangle de n'importe quelle couleur englobant le bouton. L'image dans ce frame sera invisible. La forme sert simplement à définir la zone cliquable du bouton.
Étape 7
 Retournez sur la Séquence 1.
Retournez sur la Séquence 1.
 Créez un nouveau calque au-dessus de tous les autres et nommez-le "cccp".
Créez un nouveau calque au-dessus de tous les autres et nommez-le "cccp".
 Enfoncez la souris sur l'image du bouton cccp dans la bibliothèque (
Enfoncez la souris sur l'image du bouton cccp dans la bibliothèque ( + L) et glissez/déposez-le sur la scène. Placez le bouton dans le haut à gauche. Vous pouvez réduire un peu sa taille.
+ L) et glissez/déposez-le sur la scène. Placez le bouton dans le haut à gauche. Vous pouvez réduire un peu sa taille.
Étape 8
 Double-cliquez sur l'image du bouton cccp se trouvant sur la scène pour retourner au symbole.
Double-cliquez sur l'image du bouton cccp se trouvant sur la scène pour retourner au symbole.
 Ajoutez un calque au-dessus de celui déjà présent et nommez-le "son".
Ajoutez un calque au-dessus de celui déjà présent et nommez-le "son".
 Allez dans le menu FICHIER > IMPORTER > IMPORTER DANS LA BIBLIOTHÈQUE et importez le son "son_bouton.mp3".
Allez dans le menu FICHIER > IMPORTER > IMPORTER DANS LA BIBLIOTHÈQUE et importez le son "son_bouton.mp3".
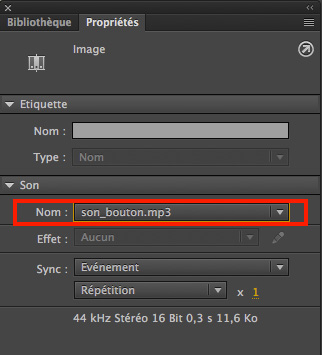
 Allez dans le menu FENÊTRE > PROPRIÉTÉS. Sous la rubrique SON > NOM, sélectionnez le son "son_bouton.mp3".
Allez dans le menu FENÊTRE > PROPRIÉTÉS. Sous la rubrique SON > NOM, sélectionnez le son "son_bouton.mp3".
 Enregistrez le fichier :
Enregistrez le fichier :  + S et faites jouer l'animation :
+ S et faites jouer l'animation :  + touche ENTRÉE.
+ touche ENTRÉE.
Étape 9
 Retournez sur la Séquence 1.
Retournez sur la Séquence 1.
 Créez un nouveau calque au-dessus du calque "cccp". Nommez-le "tank".
Créez un nouveau calque au-dessus du calque "cccp". Nommez-le "tank".
 Sélectionnez le frame no. 30 et insérez une image-clé : F6.
Sélectionnez le frame no. 30 et insérez une image-clé : F6.
 Allez ensuite dans le menu INSERTION > NOUVEAU SYMBOLE.
Allez ensuite dans le menu INSERTION > NOUVEAU SYMBOLE.
 Nommez votre symbole "tank" et choisissez "CLIP" comme style. Appuyez sur OK. Remarquez que nous sommes passés de la SÉQUENCE 1 pour entrer dans le symbole tank.
Nommez votre symbole "tank" et choisissez "CLIP" comme style. Appuyez sur OK. Remarquez que nous sommes passés de la SÉQUENCE 1 pour entrer dans le symbole tank.
 Allez ensuite dans le menu FICHIER > IMPORTER > IMPORTER DANS LA SCÈNE (
Allez ensuite dans le menu FICHIER > IMPORTER > IMPORTER DANS LA SCÈNE ( + R) et importez le fichier "panzer.ai".
+ R) et importez le fichier "panzer.ai".
 Allez dans le menu MODIFICATION > SÉPARER (
Allez dans le menu MODIFICATION > SÉPARER ( + B).
+ B).
 Cliquez de droite avec la souris sur l'image du tank dans la scène et choisissez TRANSFORMER > RETOURNER HORIZONTALEMENT.
Cliquez de droite avec la souris sur l'image du tank dans la scène et choisissez TRANSFORMER > RETOURNER HORIZONTALEMENT.
 Réduisez la taille du tank d'environ 50% à l'aide de l'outil TRANSFORMATION LIBRE :
Réduisez la taille du tank d'environ 50% à l'aide de l'outil TRANSFORMATION LIBRE :  .
.
 Changez la couleur du tank pour noir.
Changez la couleur du tank pour noir.
 Revenez sur la SÉQUENCE 1 et sélectionnez le frame no. 30 du calque tank.
Revenez sur la SÉQUENCE 1 et sélectionnez le frame no. 30 du calque tank.
 Enfoncez la souris sur l'image du tank dans la bibliothèque (
Enfoncez la souris sur l'image du tank dans la bibliothèque ( + L) et glissez/déposez-le à l'extérieur de la scène à gauche. Alignez le tank sur le bas de la scène.
+ L) et glissez/déposez-le à l'extérieur de la scène à gauche. Alignez le tank sur le bas de la scène.
 Sélectionnez le frame no. 250 et placez une autre image-clé : F6.
Sélectionnez le frame no. 250 et placez une autre image-clé : F6.
 Prenez le tank, enfoncez la touche MAJUSCULE et déplacez le tank à droite à l'extérieur de la scène.
Prenez le tank, enfoncez la touche MAJUSCULE et déplacez le tank à droite à l'extérieur de la scène.
 Placez votre souris entre les deux images-clé sur la plage d'animation. Cliquez de droite et ajoutez une interpolation classique.
Placez votre souris entre les deux images-clé sur la plage d'animation. Cliquez de droite et ajoutez une interpolation classique.
 Sélectionnez tous les frames no. 1 de tous les autres calques (sauf celui du tank) et appuyez sur la touche F5 pour ajouter du temps aux autres calques. Ajoutez des frames jusqu'à ce qu'ils soient tous égaux avec le tank.
Sélectionnez tous les frames no. 1 de tous les autres calques (sauf celui du tank) et appuyez sur la touche F5 pour ajouter du temps aux autres calques. Ajoutez des frames jusqu'à ce qu'ils soient tous égaux avec le tank.
 Faites jouer votre animation :
Faites jouer votre animation :  + touche ENTRÉE. Votre tank devrait passer de gauche à droite.
+ touche ENTRÉE. Votre tank devrait passer de gauche à droite.
Étape 10
 Créez un nouveau calque au-dessus du tank. Nommez-le "son tank".
Créez un nouveau calque au-dessus du tank. Nommez-le "son tank".
 Mettez une image-clé au frame no. 30 : F6.
Mettez une image-clé au frame no. 30 : F6.
 Allez dans le menu FICHIER > IMPORTER > IMPORTER DANS LA SCÈNE et choisissez le fichier-son "tank.mp3".
Allez dans le menu FICHIER > IMPORTER > IMPORTER DANS LA SCÈNE et choisissez le fichier-son "tank.mp3".
 Faites jouer votre animation :
Faites jouer votre animation :  + touche ENTRÉE.
+ touche ENTRÉE.
Étape 11
 Créez un nouveau calque au-dessus du calque "fond". Nommez-le "kremlin01".
Créez un nouveau calque au-dessus du calque "fond". Nommez-le "kremlin01".
 Mettez une image-clé au frame no. 50 : F6.
Mettez une image-clé au frame no. 50 : F6.
 Allez ensuite dans le menu INSERTION > NOUVEAU SYMBOLE.
Allez ensuite dans le menu INSERTION > NOUVEAU SYMBOLE.
 Nommez votre symbole "kremlin01" et choisissez "CLIP" comme style. Appuyez sur OK. Remarquez que nous sommes passés de la SÉQUENCE 1 pour entrer dans le symbole kremlin01.
Nommez votre symbole "kremlin01" et choisissez "CLIP" comme style. Appuyez sur OK. Remarquez que nous sommes passés de la SÉQUENCE 1 pour entrer dans le symbole kremlin01.
 Allez dans le menu FICHIER > IMPORTER > IMPORTER DANS LA SCÈNE et importez le fichier kremlin01.ai. Ne pas importer kremlin02.ai.
Allez dans le menu FICHIER > IMPORTER > IMPORTER DANS LA SCÈNE et importez le fichier kremlin01.ai. Ne pas importer kremlin02.ai.
 Allez dans le menu MODIFICATION > SÉPARER (
Allez dans le menu MODIFICATION > SÉPARER ( + B).
+ B).
 Augmentez la taille de l'image d'environ 50% à l'aide de l'outil TRANSFORMATION LIBRE :
Augmentez la taille de l'image d'environ 50% à l'aide de l'outil TRANSFORMATION LIBRE :  .
.
 Changez la couleur pour celle-ci : #3E3A33 (panneau PROPRIÉTÉS : menu : FENÊTRE > PROPRIÉTÉS).
Changez la couleur pour celle-ci : #3E3A33 (panneau PROPRIÉTÉS : menu : FENÊTRE > PROPRIÉTÉS).
 Revenez sur la SÉQUENCE 1 et sélectionnez le frame no. 50 du calque kremlin01.
Revenez sur la SÉQUENCE 1 et sélectionnez le frame no. 50 du calque kremlin01.
 Enfoncez la souris sur l'image du kremlin01 dans la bibliothèque (
Enfoncez la souris sur l'image du kremlin01 dans la bibliothèque ( + L) et glissez/déposez-la à l'extérieur de la scène à droite. Alignez l'image sur le bas de la scène.
+ L) et glissez/déposez-la à l'extérieur de la scène à droite. Alignez l'image sur le bas de la scène.
 Placez une image-clé sur le frame no. 300.
Placez une image-clé sur le frame no. 300.
 Sélectionnez l'image du kremlin01 avec la souris, enfoncez la touche MAJUSCULE et déplacez l'image vers le centre de la scène.
Sélectionnez l'image du kremlin01 avec la souris, enfoncez la touche MAJUSCULE et déplacez l'image vers le centre de la scène.
 Placez votre souris entre les deux images-clé sur la plage d'animation. Cliquez de droite et ajoutez une interpolation classique.
Placez votre souris entre les deux images-clé sur la plage d'animation. Cliquez de droite et ajoutez une interpolation classique.
 Sélectionnez les derniers frames des calques "cccp", "volgograd", "staline" et "fond" et appuyez sur la touche F5 pour ajouter du temps à ces calques. Ajoutez des frames jusqu'à ce qu'ils soient tous égaux par rapport aux autres calques.
Sélectionnez les derniers frames des calques "cccp", "volgograd", "staline" et "fond" et appuyez sur la touche F5 pour ajouter du temps à ces calques. Ajoutez des frames jusqu'à ce qu'ils soient tous égaux par rapport aux autres calques.
 Faites jouer votre animation :
Faites jouer votre animation :  + touche ENTRÉE.
+ touche ENTRÉE.
Étape 12
 Créez un nouveau calque en-dessous du calque "kremlin01". Nommez-le "kremlin02".
Créez un nouveau calque en-dessous du calque "kremlin01". Nommez-le "kremlin02".
 Mettez une image-clé au frame no. 80 : F6.
Mettez une image-clé au frame no. 80 : F6.
 Allez ensuite dans le menu INSERTION > NOUVEAU SYMBOLE.
Allez ensuite dans le menu INSERTION > NOUVEAU SYMBOLE.
 Nommez votre symbole "kremlin02" et choisissez "CLIP" comme style. Appuyez sur OK. Remarquez que nous sommes passés de la SÉQUENCE 1 pour entrer dans le symbole kremlin02.
Nommez votre symbole "kremlin02" et choisissez "CLIP" comme style. Appuyez sur OK. Remarquez que nous sommes passés de la SÉQUENCE 1 pour entrer dans le symbole kremlin02.
 Allez dans le menu FICHIER > IMPORTER (
Allez dans le menu FICHIER > IMPORTER ( + R) et importez dans la scène le fichier "kremlin02.ai".
+ R) et importez dans la scène le fichier "kremlin02.ai".
 Allez dans le menu MODIFICATION > SÉPARER (
Allez dans le menu MODIFICATION > SÉPARER ( + B).
+ B).
 Changez la couleur pour celle-ci : #8E8576 (panneau PROPRIÉTÉS : menu : FENÊTRE > PROPRIÉTÉS).
Changez la couleur pour celle-ci : #8E8576 (panneau PROPRIÉTÉS : menu : FENÊTRE > PROPRIÉTÉS).
 Augmentez un la taille de l'image à l'aide de l'outil TRANSFORMATION LIBRE :
Augmentez un la taille de l'image à l'aide de l'outil TRANSFORMATION LIBRE :  .
.
 Revenez sur la SÉQUENCE 1 et sélectionnez le frame no. 80 du calque kremlin02.
Revenez sur la SÉQUENCE 1 et sélectionnez le frame no. 80 du calque kremlin02.
 Enfoncez la souris sur l'image du kremlin02 dans la bibliothèque (
Enfoncez la souris sur l'image du kremlin02 dans la bibliothèque ( + L) et glissez/déposez-la à l'extérieur de la scène à droite. Alignez l'image sur le bas de la scène.
+ L) et glissez/déposez-la à l'extérieur de la scène à droite. Alignez l'image sur le bas de la scène.
 Affichez ensuite les propriétés : menu FENÊTRE > PROPRIÉTÉS > EFFET DE COULEUR > STYLE > ALPHA. Réglez l'alpha (opacité) à 30%.
Affichez ensuite les propriétés : menu FENÊTRE > PROPRIÉTÉS > EFFET DE COULEUR > STYLE > ALPHA. Réglez l'alpha (opacité) à 30%.
 Placez une image-clé sur le frame no. 305.
Placez une image-clé sur le frame no. 305.
 Prenez le kremlin02, enfoncez la touche MAJUSCULE et déplacez l'image près du centre de la scène.
Prenez le kremlin02, enfoncez la touche MAJUSCULE et déplacez l'image près du centre de la scène.
 Placez votre souris entre les deux images-clé sur la plage d'animation. Cliquez de droite et ajoutez une interpolation classique.
Placez votre souris entre les deux images-clé sur la plage d'animation. Cliquez de droite et ajoutez une interpolation classique.
 Sélectionnez les derniers frames des calques "cccp", "volgograd", "staline" et "fond" et appuyez sur la touche F5 pour ajouter du temps à ces calques. Ajoutez des frames jusqu'à ce qu'ils soient tous égaux avec le calque "kremlin01".
Sélectionnez les derniers frames des calques "cccp", "volgograd", "staline" et "fond" et appuyez sur la touche F5 pour ajouter du temps à ces calques. Ajoutez des frames jusqu'à ce qu'ils soient tous égaux avec le calque "kremlin01".
 Ajoutez un nouveau calque au-dessus du calque "kremlin01". Nommez-le "international_russe".
Ajoutez un nouveau calque au-dessus du calque "kremlin01". Nommez-le "international_russe".
 Mettez une image-clé au frame no. 80 : F6.
Mettez une image-clé au frame no. 80 : F6.
 Allez dans le menu FICHIER > IMPORTER > IMPORTER DANS LA SCÈNE et importez le son "international_russe.mp3".
Allez dans le menu FICHIER > IMPORTER > IMPORTER DANS LA SCÈNE et importez le son "international_russe.mp3".
Étape 13
 Sur la scène principale (Séquence 1) importez le fichier"motif.ai" (
Sur la scène principale (Séquence 1) importez le fichier"motif.ai" ( + R).
+ R).
 Allez dans le menu MODIFICATION > SÉPARER (
Allez dans le menu MODIFICATION > SÉPARER ( + B). Changez la couleur du motif si vous le voulez.
+ B). Changez la couleur du motif si vous le voulez.
 En vous assurant que le motif est bien sélectionné, convertissez-le en symbole CLIP : menu MODIFICATION > CONVERTIR EN SYMBOLE. Nommez-le "motif", choisissez le TYPE : CLIP et, pour l'alignement, placez le point noir au centre :
En vous assurant que le motif est bien sélectionné, convertissez-le en symbole CLIP : menu MODIFICATION > CONVERTIR EN SYMBOLE. Nommez-le "motif", choisissez le TYPE : CLIP et, pour l'alignement, placez le point noir au centre :

 Renommez le calque "motif" et placez-le en-dessous de tous les autres.
Renommez le calque "motif" et placez-le en-dessous de tous les autres.
 Avec la souris, déplacez l'image-clé du frame 1 sur le frame no. 255.
Avec la souris, déplacez l'image-clé du frame 1 sur le frame no. 255.
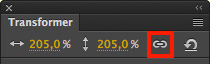
 Double-cliquez sur le motif pour entrer dans le symbole. Ouvrez le panneau de TRANSFORMATION : menu FENÊTRE > TRANSFORMER (
Double-cliquez sur le motif pour entrer dans le symbole. Ouvrez le panneau de TRANSFORMATION : menu FENÊTRE > TRANSFORMER ( + T) et augmentez la taille du motif à 320% pour couvrir l'ensemble de la scène (assurez-vous que l'icône de la chaîne est activée pour préserver les proportions).
+ T) et augmentez la taille du motif à 320% pour couvrir l'ensemble de la scène (assurez-vous que l'icône de la chaîne est activée pour préserver les proportions).

 Revenez sur la scène principale (Séquence 1) et placez une image-clé sur le frame no. 365 : F6.
Revenez sur la scène principale (Séquence 1) et placez une image-clé sur le frame no. 365 : F6.
 Ouvrez le panneau de TRANSFORMATION : menu FENÊTRE > TRANSFORMER (
Ouvrez le panneau de TRANSFORMATION : menu FENÊTRE > TRANSFORMER ( + T). Cochez FAIRE PIVOTER et mettez 180 degrés.
+ T). Cochez FAIRE PIVOTER et mettez 180 degrés.
 Placez votre souris entre les deux images-clés. Cliquez de droite et ajoutez une interpolation classique.
Placez votre souris entre les deux images-clés. Cliquez de droite et ajoutez une interpolation classique.
 Faites jouer l'animation :
Faites jouer l'animation :  + touche ENTRÉE. Votre motif devrait tourner...
+ touche ENTRÉE. Votre motif devrait tourner...
Étape 14
Ajout d'interactivité.
 Créez un nouveau calque au-dessus de tous les autres calques. Nommez-le "etiquette".
Créez un nouveau calque au-dessus de tous les autres calques. Nommez-le "etiquette".
 Placez une image-clé au frame no. 30 : F6.
Placez une image-clé au frame no. 30 : F6.
 Ouvrez le panneau des propriétés : menu FENÊTRE > PROPRIÉTÉS.
Ouvrez le panneau des propriétés : menu FENÊTRE > PROPRIÉTÉS.
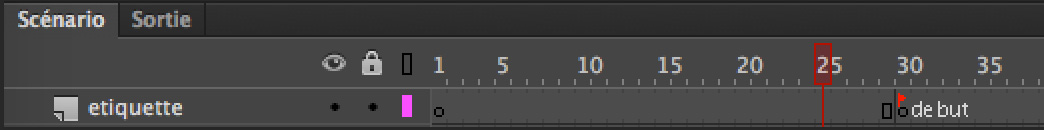
 Sous la rubrique ÉTIQUETTE, inscrivez "debut" (sans accent) comme nom d'étiquette. Vous devriez voir apparaître un petit drapeau rouge avec le mot "debut" dans la fenêtre de montage indiquant que votre étiquette est bien placée.
Sous la rubrique ÉTIQUETTE, inscrivez "debut" (sans accent) comme nom d'étiquette. Vous devriez voir apparaître un petit drapeau rouge avec le mot "debut" dans la fenêtre de montage indiquant que votre étiquette est bien placée.
Étape 15
Ajout d'interactivité.
 Sélectionnez le calque "cccp".
Sélectionnez le calque "cccp".
 Sur la scène principale, sélectionnez l'image du bouton CCCP.
Sur la scène principale, sélectionnez l'image du bouton CCCP.
 Ouvrez le panneau des propriétés : menu FENÊTRE > PROPRIÉTÉS.
Ouvrez le panneau des propriétés : menu FENÊTRE > PROPRIÉTÉS.
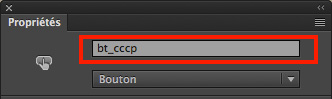
 Tout en haut dans le panneau des propriétés, là où est écrit "nom de l'occurrence" tapez le nom suivant : "bt_cccp".
Tout en haut dans le panneau des propriétés, là où est écrit "nom de l'occurrence" tapez le nom suivant : "bt_cccp".
Étape 16
Ajout d'interactivité.
 Sur la scène principale, sélectionnez l'image du bouton CCCP.
Sur la scène principale, sélectionnez l'image du bouton CCCP.
 Allez dans le menu FENÊTRE > FRAGMENTS DE CODE.
Allez dans le menu FENÊTRE > FRAGMENTS DE CODE.
 Choisissez le dossier HTML5 CANVAS.
Choisissez le dossier HTML5 CANVAS.
 Choisissez ensuite le dossier NAVIGATION DANS LE SCÉNARIO.
Choisissez ensuite le dossier NAVIGATION DANS LE SCÉNARIO.
 Choisissez finalement l'option CLIQUER POUR ATTEINDRE L'IMAGE ET DÉMARRER LA LECTURE en double-cliquant dessus.
Choisissez finalement l'option CLIQUER POUR ATTEINDRE L'IMAGE ET DÉMARRER LA LECTURE en double-cliquant dessus.
 Fermez le panneau des fragments de code.
Fermez le panneau des fragments de code.
 Dans votre panneau de montage, vous devriez voir un nouveau calque au-dessus de tous les autres se nommant Actions. Sélectionnez le frame où apparaît le petit "a". Déplacez le frame sur le premier frame s'il n'y est pas déjà.
Dans votre panneau de montage, vous devriez voir un nouveau calque au-dessus de tous les autres se nommant Actions. Sélectionnez le frame où apparaît le petit "a". Déplacez le frame sur le premier frame s'il n'y est pas déjà.
 Allez dans le menu FENÊTRE > ACTIONS (raccourci : F9) pour ouvrir le panneau des actions.
Allez dans le menu FENÊTRE > ACTIONS (raccourci : F9) pour ouvrir le panneau des actions.
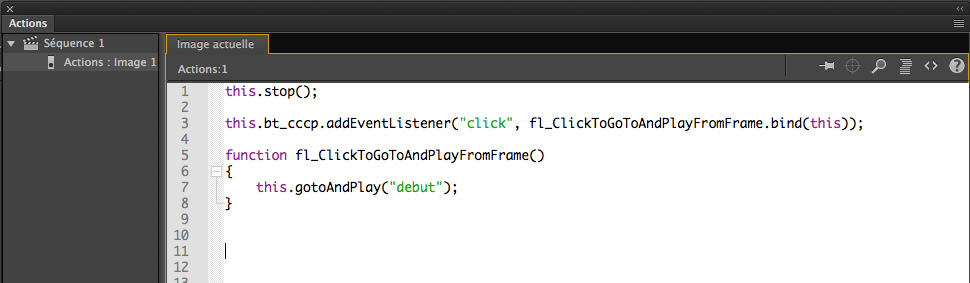
 Effacez les commentaires (en gris).
Effacez les commentaires (en gris).
 Remplacez la dernière
ligne :
Remplacez la dernière
ligne :
this.gotoAndPlay(5);
par celle-ci :
this.gotoAndPlay("debut");
 Pour finir, rajoutez dans la même fenêtre un stop au-dessus de toutes les actions. Écrivez simplement ceci :
Pour finir, rajoutez dans la même fenêtre un stop au-dessus de toutes les actions. Écrivez simplement ceci :
this.stop();
 Faites jouer l'animation :
Faites jouer l'animation :  + touche ENTRÉE. Rien ne devrait se passer jusqu'à ce que vous cliquiez sur le bouton CCCP...
+ touche ENTRÉE. Rien ne devrait se passer jusqu'à ce que vous cliquiez sur le bouton CCCP...
 Note : pour rendre l'arrière-plan de l'animation transparent, copiez-collez le code suivant dans une action sur le premier frame de l'animation :
Note : pour rendre l'arrière-plan de l'animation transparent, copiez-collez le code suivant dans une action sur le premier frame de l'animation :
 canvas.style.backgroundColor="rgba(0,0,0,0)";
canvas.style.backgroundColor="rgba(0,0,0,0)";
Étape 17
Publication de l'animation
 Pour pouvoir intégrer votre animation dans une page web (HTML) allez dans le menu FICHIER > PARAMÈTRES DE PUBLICATION.
Pour pouvoir intégrer votre animation dans une page web (HTML) allez dans le menu FICHIER > PARAMÈTRES DE PUBLICATION.
 Sélectionnez les paramètres de publication comme dans l'image ci-dessous :
Sélectionnez les paramètres de publication comme dans l'image ci-dessous :
Étape 18
Intégration à partir de MUSE et Dreamweaver.
 Pour intégrer votre animation dans MUSE, glissez simplement le fichier .OAM à l'endroit désiré.
Pour intégrer votre animation dans MUSE, glissez simplement le fichier .OAM à l'endroit désiré.
 Pour intégrer votre animation dans DREAMWEAVER, repérez l'emplacement où vous désirez intégrer l'animation et placez le curseur de la souris à cet endroit.
Pour intégrer votre animation dans DREAMWEAVER, repérez l'emplacement où vous désirez intégrer l'animation et placez le curseur de la souris à cet endroit.
 Allez ensuite au menu INSERTION > HTML > COMPOSITION ANIMÉE.
Allez ensuite au menu INSERTION > HTML > COMPOSITION ANIMÉE.
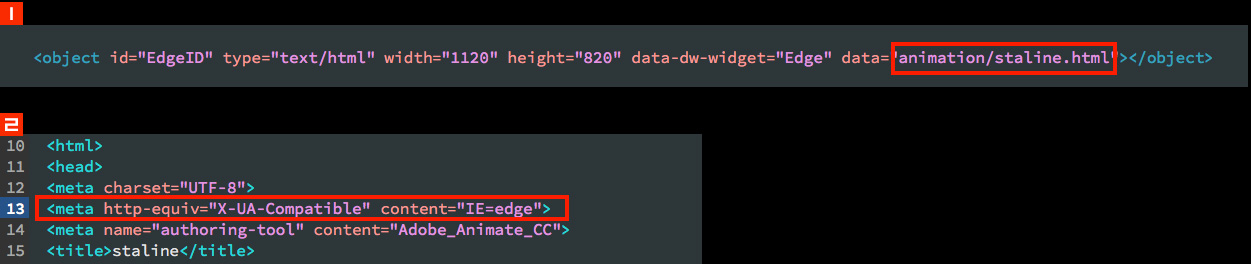
 Une fois que Dreamweaver a intégré la ligne de code, rectifiez le chemin qui pointe vers le fichier .html. Ce chemin devrait ressembler à quelque chose comme ceci : data="animation/staline.html".
Une fois que Dreamweaver a intégré la ligne de code, rectifiez le chemin qui pointe vers le fichier .html. Ce chemin devrait ressembler à quelque chose comme ceci : data="animation/staline.html".
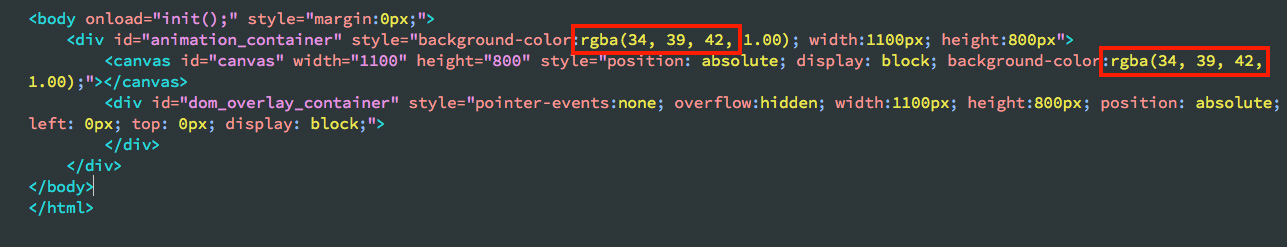
 Toujours dans le même fichier HTML, l'animation ne semble pas fonctionner dans Google Chrome à moins d'ajouter cette ligne à l'intérieur de la balise HEAD :
Toujours dans le même fichier HTML, l'animation ne semble pas fonctionner dans Google Chrome à moins d'ajouter cette ligne à l'intérieur de la balise HEAD :
meta http-equiv="X-UA-Compatible" content="IE=edge"
Étape 19
Modification de la couleur du fond.
 À tout moment, vous pouvez modifier la couleur du fond de votre animation.
À tout moment, vous pouvez modifier la couleur du fond de votre animation.
 Ouvrez simplement le fichier .html créé par Animate. Allez tout en bas et repérez les codes de couleur RGB qui ont été générés (voir image ci-dessous).
Ouvrez simplement le fichier .html créé par Animate. Allez tout en bas et repérez les codes de couleur RGB qui ont été générés (voir image ci-dessous).
 À l'aide de Photoshop, trouvez de nouveaux codes de couleur RGB et modifier à l'aide de Dreamweaver ceux se trouvant dans le fichier .html (dans mon cas, mon fichier html s'appelle "staline.html".
À l'aide de Photoshop, trouvez de nouveaux codes de couleur RGB et modifier à l'aide de Dreamweaver ceux se trouvant dans le fichier .html (dans mon cas, mon fichier html s'appelle "staline.html".
Fin
Auteur : Gilles Thibault.