Étape 1
 Ouvrez Photoshop et créez un nouveau document de 600 X 300 pixels (résolution : 72 ppp).
Ouvrez Photoshop et créez un nouveau document de 600 X 300 pixels (résolution : 72 ppp).
Étape 2
 Allez sur Google Fonts et choisissez deux polices qui se marient bien ensemble et installez-les. Ci-dessous vous trouverez l'information pour installer les polices Google.
Allez sur Google Fonts et choisissez deux polices qui se marient bien ensemble et installez-les. Ci-dessous vous trouverez l'information pour installer les polices Google.
Étape 3
 Remplissez le calque d'arrière-plan d'une couleur unie.
Remplissez le calque d'arrière-plan d'une couleur unie.
 Écrivez votre prénom avec l'une des polices.
Écrivez votre prénom avec l'une des polices.
 Écrivez votre nom de famille avec l'autre police sur une seule ligne si possible. (Rectifiez l'espacement (crénage ou réglage de l'approche) entre les lettres à l'aide du raccourci ALT + CTRL + les flèches de gauche ou de droite du clavier.)
Écrivez votre nom de famille avec l'autre police sur une seule ligne si possible. (Rectifiez l'espacement (crénage ou réglage de l'approche) entre les lettres à l'aide du raccourci ALT + CTRL + les flèches de gauche ou de droite du clavier.)
 Fusionnez les deux calques contenant le texte et nommez-le "typo".
Fusionnez les deux calques contenant le texte et nommez-le "typo".
Étape 4
 Créez un nouveau calque au-dessus du texte et nommez ce calque "filet-haut".
Créez un nouveau calque au-dessus du texte et nommez ce calque "filet-haut".
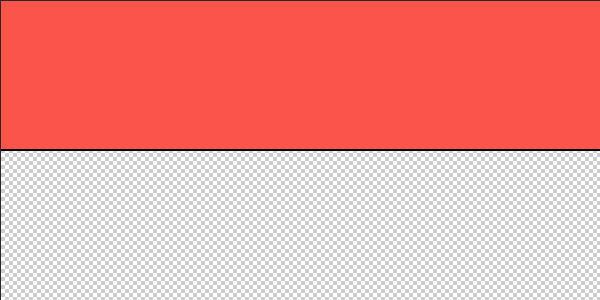
 En plein centre du calque, dessinez un trait noir d'un pixel de large traversant l'image de gauche à droite.
En plein centre du calque, dessinez un trait noir d'un pixel de large traversant l'image de gauche à droite.
 Au-dessus du trait noir, dans le même calque, remplissez la partie supérieure avec la même couleur que celle de l'arrière-plan.
Au-dessus du trait noir, dans le même calque, remplissez la partie supérieure avec la même couleur que celle de l'arrière-plan.
Étape 5
 Créez un nouveau calque au-dessus du texte et nommez ce calque "filet-bas".
Créez un nouveau calque au-dessus du texte et nommez ce calque "filet-bas".
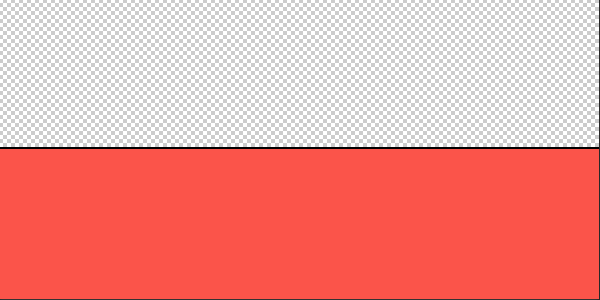
 En plein centre du calque, dessinez un trait noir horizontal d'un pixel de large traversant l'image de gauche à droite.
En plein centre du calque, dessinez un trait noir horizontal d'un pixel de large traversant l'image de gauche à droite.
 En-dessous du trait noir, dans le même calque, remplissez la partie inférieure avec la même couleur que celle de l'arrière-plan.
En-dessous du trait noir, dans le même calque, remplissez la partie inférieure avec la même couleur que celle de l'arrière-plan.
Étape 6
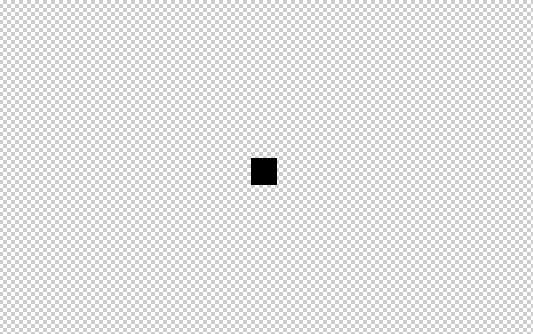
 Créez un nouveau calque et nommez-le "point". Dessinez un carré d'un pixel par un pixel dans ce calque et placez-le en plein centre de l'image (il doit être placé à la même hauteur que les filets).
Créez un nouveau calque et nommez-le "point". Dessinez un carré d'un pixel par un pixel dans ce calque et placez-le en plein centre de l'image (il doit être placé à la même hauteur que les filets).
Étape 7
Nous sommes maintenant prêt à animer nos éléments...
 Ouvrez le panneau d'animation : FENÊTRE > MONTAGE.
Ouvrez le panneau d'animation : FENÊTRE > MONTAGE.
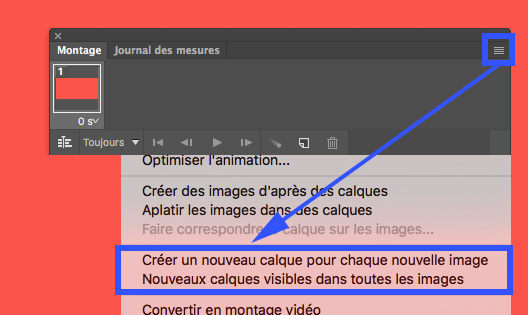
 Allez dans le menu contextuel du panneau et désactivez l'option "Créer un nouveau calque pour chaque image" ainsi que l'option "Nouveaux calques visibles dans toutes les images" (on ne veut pas que ces options soient cochées).
Allez dans le menu contextuel du panneau et désactivez l'option "Créer un nouveau calque pour chaque image" ainsi que l'option "Nouveaux calques visibles dans toutes les images" (on ne veut pas que ces options soient cochées).
Étape 8
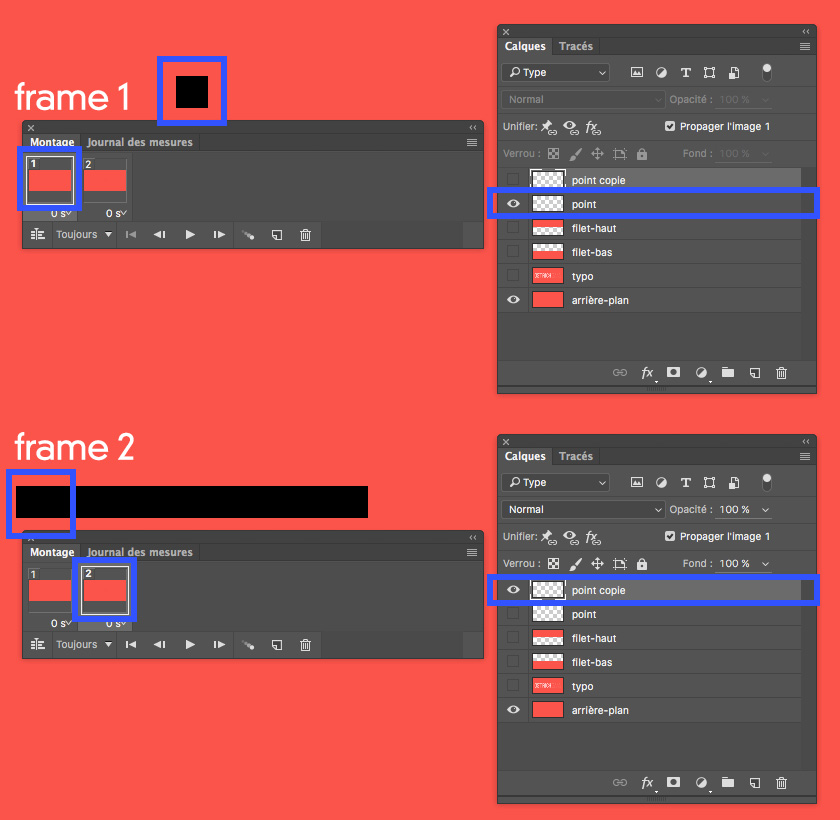
 Gardez uniquement l'oeil des calques "arrière-plan" et "point" allumés.
Gardez uniquement l'oeil des calques "arrière-plan" et "point" allumés.
 Créez une nouvelle image (frame) dans le panneau Montage en cliquant sur l'icône "Duplication des images sélectionnées"
Créez une nouvelle image (frame) dans le panneau Montage en cliquant sur l'icône "Duplication des images sélectionnées"  .
.
 Dupliquez le calque "point" et agrandissez légèrement le point sur l'horizontal uniquement.
Dupliquez le calque "point" et agrandissez légèrement le point sur l'horizontal uniquement.
 Assurez-vous que dans le frame 1 l'on ne voit que le calque du point petit, et que dans le frame 2, on ne voit que le point devenu une ligne un peu plus longue.
Assurez-vous que dans le frame 1 l'on ne voit que le calque du point petit, et que dans le frame 2, on ne voit que le point devenu une ligne un peu plus longue.
Étape 9
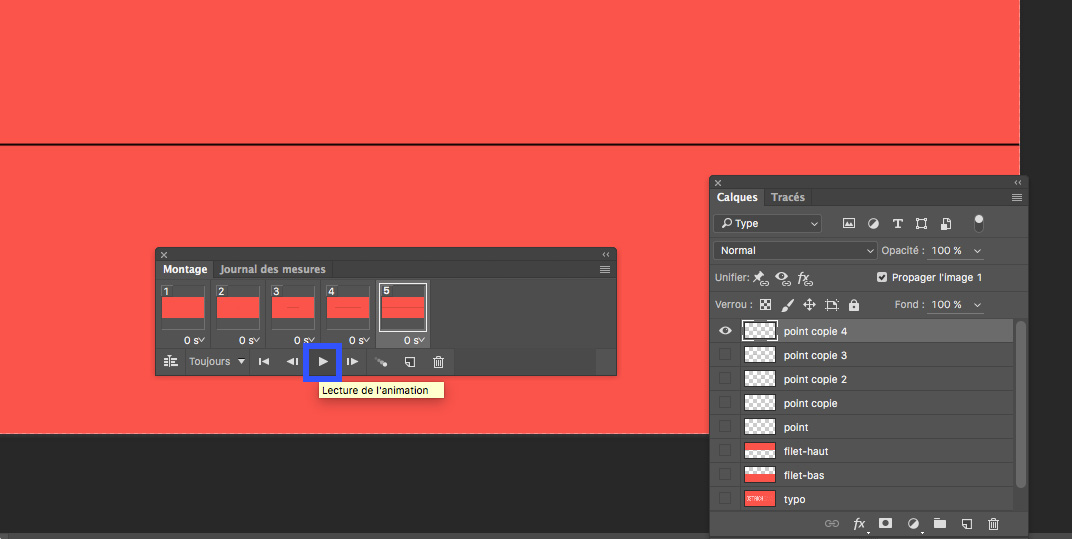
 Créez une nouvelle image (frame) dans le panneau Montage en cliquant sur l'icône "Duplication des images sélectionnées"
Créez une nouvelle image (frame) dans le panneau Montage en cliquant sur l'icône "Duplication des images sélectionnées"  .
.
 Dupliquez le calque "point copie" et agrandissez légèrement la ligne (CMD +T). Agrandissez en tenant la touche ALT enfoncée pour que la ligne s'agrandisse par le centre.
Dupliquez le calque "point copie" et agrandissez légèrement la ligne (CMD +T). Agrandissez en tenant la touche ALT enfoncée pour que la ligne s'agrandisse par le centre.
 Assurez-vous que dans le frame 3 seul le calque "point copie copie" soit allumé avec l'arrière-plan.
Assurez-vous que dans le frame 3 seul le calque "point copie copie" soit allumé avec l'arrière-plan.
 Répétez les mêmes opérations deux ou trois fois jusqu'à ce que la ligne traverse entièrement la zone d'animation.
Répétez les mêmes opérations deux ou trois fois jusqu'à ce que la ligne traverse entièrement la zone d'animation.
 Cliquez sur le bouton "Lecture de l'animation" pour jouer votre animation. Vous devriez voir le point se transformer en une ligne qui traverse tout l'écran.
Cliquez sur le bouton "Lecture de l'animation" pour jouer votre animation. Vous devriez voir le point se transformer en une ligne qui traverse tout l'écran.
Étape 10
 Créez une nouvelle image (frame) dans le panneau Montage en cliquant sur l'icône "Duplication des images sélectionnées"
Créez une nouvelle image (frame) dans le panneau Montage en cliquant sur l'icône "Duplication des images sélectionnées"  .
.
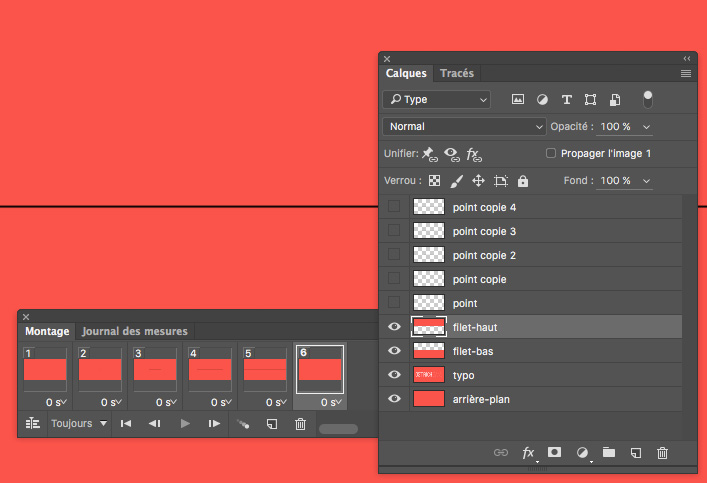
 Éteignez tous les calques en rapport aux points.
Éteignez tous les calques en rapport aux points.
 Allumez uniquement les calques "filet-haut", filet-bas", "typo" et l'arrière-plan.
Allumez uniquement les calques "filet-haut", filet-bas", "typo" et l'arrière-plan.
 Votre panneau Montage et le panneau Calques devraient ressembler à ceci :
Votre panneau Montage et le panneau Calques devraient ressembler à ceci :
Étape 11
Jusqu'à maintenant, nous avons créé ce qu'on appelle une animation image par image (frame by frame en anglais). Nous allons maintenant créer une interpolation, c'est-à-dire que nous allons laisser le logiciel calculer les images (frames) entre deux images-clé.
 Créez une nouvelle image (frame) dans le panneau Montage en cliquant sur l'icône "Duplication des images sélectionnées"
Créez une nouvelle image (frame) dans le panneau Montage en cliquant sur l'icône "Duplication des images sélectionnées"  .
.
 Déplacez l'élément du calque "filet-haut" vers le haut jusqu'à ce que le texte apparaisse au complet.
Déplacez l'élément du calque "filet-haut" vers le haut jusqu'à ce que le texte apparaisse au complet.
 Déplacez l'élément du calque "filet-bas" vers le bas jusqu'à ce que le texte apparaisse au complet.
Déplacez l'élément du calque "filet-bas" vers le bas jusqu'à ce que le texte apparaisse au complet.
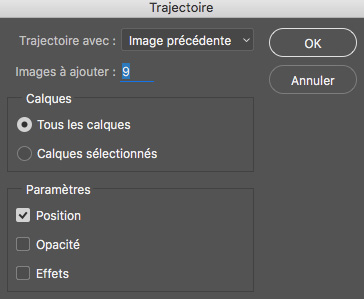
 Une fois vos éléments déplacés, cliquez sur l'icône "Trajectoire des images animées" :
Une fois vos éléments déplacés, cliquez sur l'icône "Trajectoire des images animées" : 
 Entrez les paramètres suivants :
Entrez les paramètres suivants :
Étape 12
 Cliquez sur le bouton "Lecture de l'animation" pour faire jouer votre animation.Vous remarquerez qu'elle joue un peu trop rapidement.
Cliquez sur le bouton "Lecture de l'animation" pour faire jouer votre animation.Vous remarquerez qu'elle joue un peu trop rapidement.
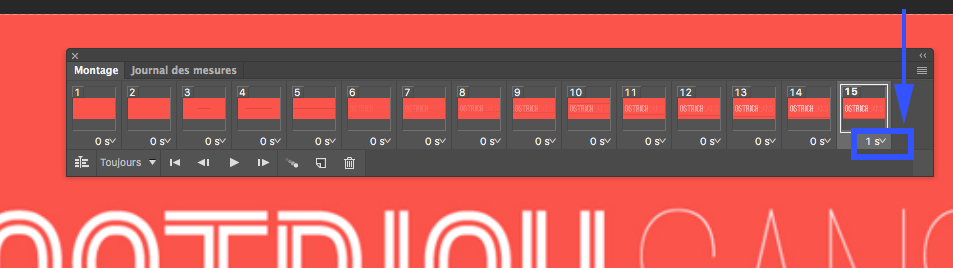
 Modifiez le temps du dernier frame à 1 s au lieu de 0 s.
Modifiez le temps du dernier frame à 1 s au lieu de 0 s.
Votre animation devrait ressembler à ceci lorsque vous la faites jouer :
Étape 13
Pour boucler la boucle, ce serait bien de pouvoir faire jouer l'ensemble à l'envers, ce qui donnerait l'impression que le texte s'ouvre et se referme. Voici une manière simple de le faire :
 Sélectionnez tous les frames à l'aide de la touche MAJ.
Sélectionnez tous les frames à l'aide de la touche MAJ.
 Cilquez sur l'icône pour créer un nouveau frame :
Cilquez sur l'icône pour créer un nouveau frame :  .
.
 Sélectionnez maintenant les nouveaux frames à l'aide de la touche MAJ.
Sélectionnez maintenant les nouveaux frames à l'aide de la touche MAJ.
 Allez dans le menu contextuel du panneau de montage et choisissez l'option 'Inverser les images".
Allez dans le menu contextuel du panneau de montage et choisissez l'option 'Inverser les images".
 Votre .gif devrait maintenant ressembler à quelque chose du genre :
Votre .gif devrait maintenant ressembler à quelque chose du genre :
Étape 14
Exportation du gif.
 Pour terminer, vous devez exporter votre .gif.
Pour terminer, vous devez exporter votre .gif.
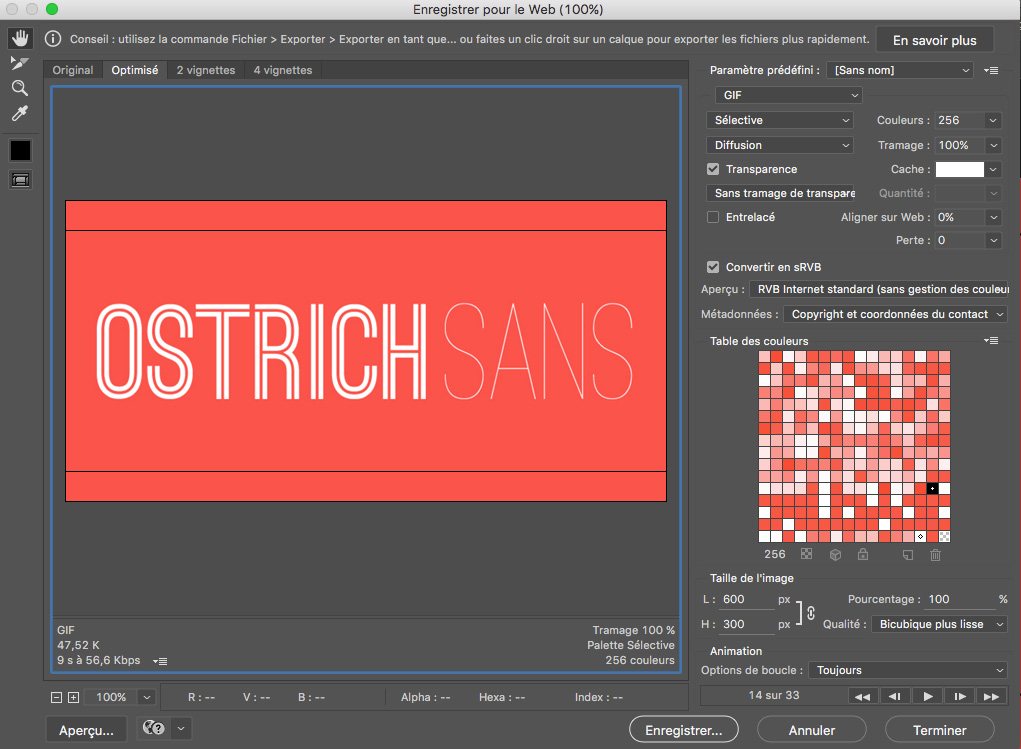
 Allez dans le menu FICHIER > EXPORTATION > ENREGISTRER POUR LE WEB (HÉRITÉ), choisissez le format .gif et cliquez sur Enregistrer.
Allez dans le menu FICHIER > EXPORTATION > ENREGISTRER POUR LE WEB (HÉRITÉ), choisissez le format .gif et cliquez sur Enregistrer.
Voilà !
Étape 15
Vérification du .gif.
 La meilleure façon de vérifier votre animation sur le plan de la vitesse est de la glisser directement dans la fenêtre de votre fureteur : Chrome, Firefox, Safari, etc. Vous constaterez que la vitesse est différente dans un browser que dans Photoshop.
La meilleure façon de vérifier votre animation sur le plan de la vitesse est de la glisser directement dans la fenêtre de votre fureteur : Chrome, Firefox, Safari, etc. Vous constaterez que la vitesse est différente dans un browser que dans Photoshop.
Fin
Auteur : Gilles Thibault.