Étape 1
 Créez un nouveau Projet. Appelez-le « lumières typo ».
Créez un nouveau Projet. Appelez-le « lumières typo ».
Étape 2
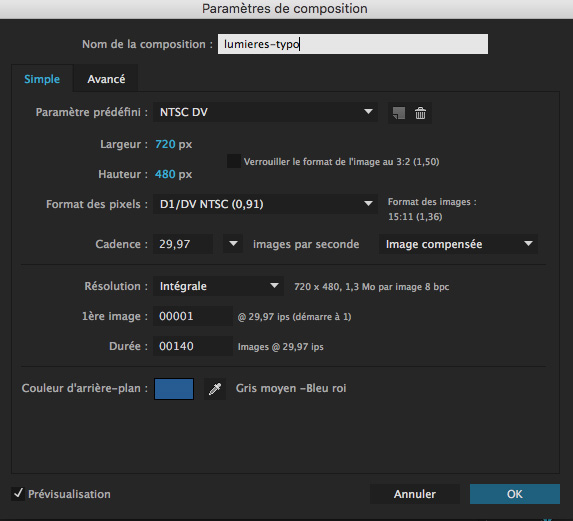
 Créez dans ce projet une nouvelle composition (
Créez dans ce projet une nouvelle composition ( + N). Choisissez un petit format pour réduire le temps de rendu : NTSC DV (720px X 480px). Mettez une couleur quelconque à l'arrière-plan sauf noir.
+ N). Choisissez un petit format pour réduire le temps de rendu : NTSC DV (720px X 480px). Mettez une couleur quelconque à l'arrière-plan sauf noir.
Étape 3
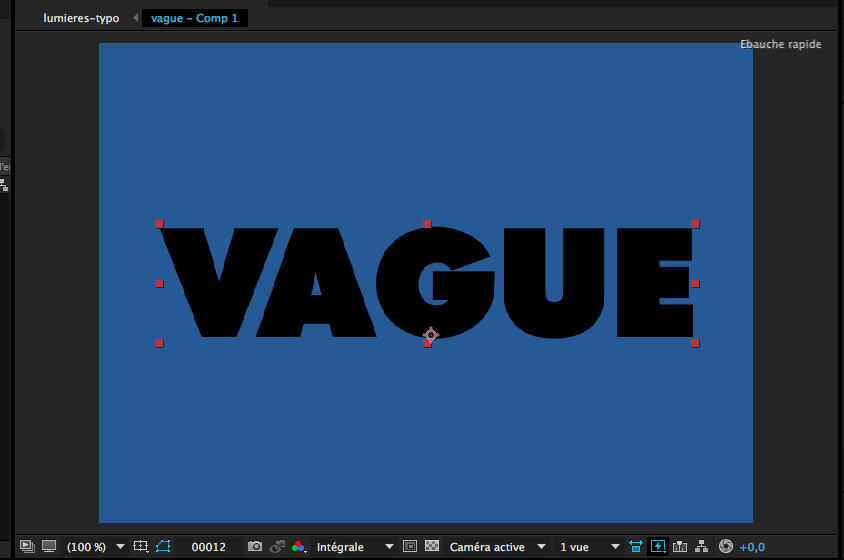
 Prenez l’outil texte et écrivez un mot court en majuscules. Choisissez une police « épaisse » (exemples : Impact, SquareFont, Futura Std Extra Bold, etc.).
Prenez l’outil texte et écrivez un mot court en majuscules. Choisissez une police « épaisse » (exemples : Impact, SquareFont, Futura Std Extra Bold, etc.).
 Choisissez du noir pour la typo.
Choisissez du noir pour la typo.
 Aligner votre texte verticalement et horizontalement.
Aligner votre texte verticalement et horizontalement.
 Créez une précomposition avec le texte. Sélectionnez tout d'abord le calque du texte et allez dans le menu CALQUE > PRÉCOMPOSITION.
Créez une précomposition avec le texte. Sélectionnez tout d'abord le calque du texte et allez dans le menu CALQUE > PRÉCOMPOSITION.
 Nommez ce nouveau calque Texte.
Nommez ce nouveau calque Texte.
Étape 4
 Créez un calque solide : menu CALQUE > CRÉER SOLIDE.
Créez un calque solide : menu CALQUE > CRÉER SOLIDE.
 Choisissez un gris assez sombre comme couleur.
Choisissez un gris assez sombre comme couleur.
 Nommez-le "plancher".
Nommez-le "plancher".
 Convertissez ce calque en 3d ainsi que le calque de Texte.
Convertissez ce calque en 3d ainsi que le calque de Texte.
 Placez le plancher sous le Texte.
Placez le plancher sous le Texte.
 Prenez l’outil de rotation (W) et pivotez le plancher pour lui donner une perspective de sol (manipulez la flèche rouge pour le faire basculer).
Prenez l’outil de rotation (W) et pivotez le plancher pour lui donner une perspective de sol (manipulez la flèche rouge pour le faire basculer).
 Tapez S sur le clavier pour accéder à la propriété Échelle et augmentez la taille du plancher pour qu’il couvre l’ensemble de la scène.
Tapez S sur le clavier pour accéder à la propriété Échelle et augmentez la taille du plancher pour qu’il couvre l’ensemble de la scène.
Étape 5
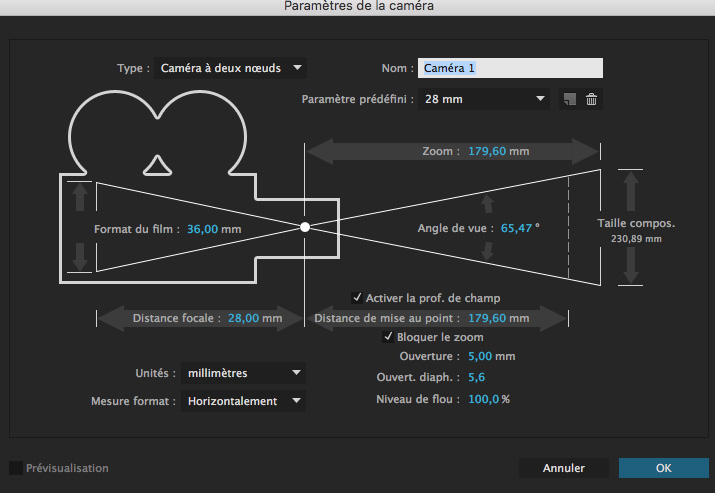
 Créez une caméra 28 mm qui permettra de visualiser le montage sous différents angles (CALQUE > CRÉER CAMÉRA).
Créez une caméra 28 mm qui permettra de visualiser le montage sous différents angles (CALQUE > CRÉER CAMÉRA).
 Placez le calque de la caméra complètement en dessous des autres.
Placez le calque de la caméra complètement en dessous des autres.
 Appuyez sur C pour activer la caméra et faites-la pivoter pour voir en 3d.
Appuyez sur C pour activer la caméra et faites-la pivoter pour voir en 3d.
Étape 6
 Créez un calque solide : menu CALQUE > CRÉER SOLIDE. Choisissez une couleur proche du noir mais pas complètement pour vous permettre de voir le texte.
Créez un calque solide : menu CALQUE > CRÉER SOLIDE. Choisissez une couleur proche du noir mais pas complètement pour vous permettre de voir le texte.
 Nommez-le "arrière-plan".
Nommez-le "arrière-plan".
 Placez-le sous tous les autres.
Placez-le sous tous les autres.
Étape 7
Ajoutez une lumière au-dessus de tous les autres calques : menu CALQUE > CRÉER > LUMIÈRE.
 Type de lumière : Ponctuelle
Type de lumière : Ponctuelle
 Intensité : 100%
Intensité : 100%
 Projeter une ombre (coché)
Projeter une ombre (coché)
 Intensité de l’ombre : 100%
Intensité de l’ombre : 100%
Placez la lumière derrière le texte dans l’espace 3d à l’aide de la flèche bleue (coordonnée Z).
Nommez ce calque "lumière principale".
Étape 8
 Sélectionnez le calque Texte.
Sélectionnez le calque Texte.
 Enfoncez les touches AA (affiche les propriétés d’option de surface) et mettez OUI à la propriété Projette une ombre.
Enfoncez les touches AA (affiche les propriétés d’option de surface) et mettez OUI à la propriété Projette une ombre.
Étape 9
 Sélectionnez le calque Lumière principale.
Sélectionnez le calque Lumière principale.
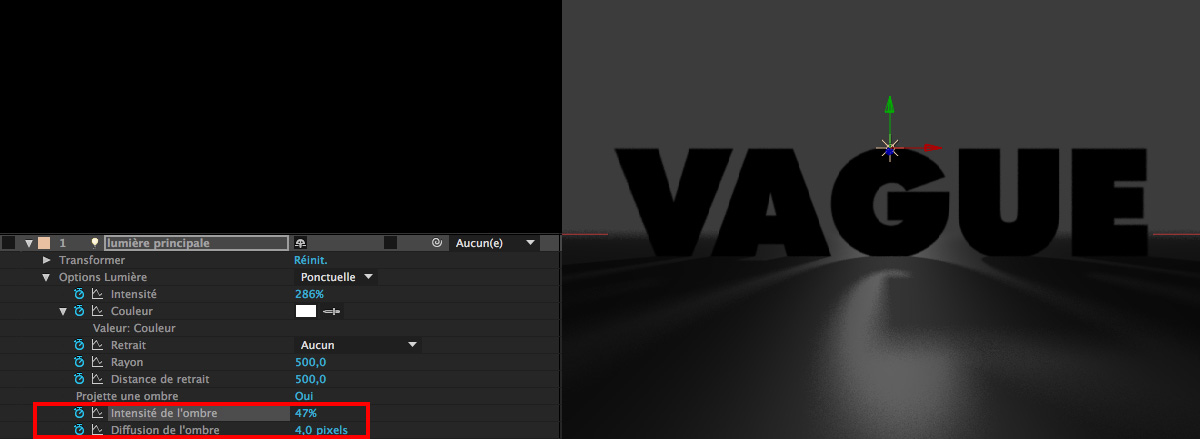
 Enfoncez la touche T et augmentez l’intensité de la lumière : autour de 250%.
Enfoncez la touche T et augmentez l’intensité de la lumière : autour de 250%.
 Enfoncez les touches AA (affiche les propriétés d’option de surface) et augmentez la Diffusion de l’ombre : autour de 5 pixels.
Enfoncez les touches AA (affiche les propriétés d’option de surface) et augmentez la Diffusion de l’ombre : autour de 5 pixels.
 Vous pouvez également modifier l’Intensité de l’ombre à 40%.
Vous pouvez également modifier l’Intensité de l’ombre à 40%.
Étape 10
 Allez dans le menu CALQUES > CRÉER > SOLIDE et donnez-lui la couleur blanche. Nommez-le "Lumière blanche".
Allez dans le menu CALQUES > CRÉER > SOLIDE et donnez-lui la couleur blanche. Nommez-le "Lumière blanche".
 À l’aide de l’outil ellipse, dessinez une cercle au centre. (Remarquez qu’en dessinant directement sur le calque solide cela a pour effet de créer automatiquement un masque). Enfoncez la touche CMD (permet de créer un cercle par le centre) et la touche MAJ (permet de créer un cercle parfait). Si votre cercle n'est pas parfait, allez dans le menu de la composition
À l’aide de l’outil ellipse, dessinez une cercle au centre. (Remarquez qu’en dessinant directement sur le calque solide cela a pour effet de créer automatiquement un masque). Enfoncez la touche CMD (permet de créer un cercle par le centre) et la touche MAJ (permet de créer un cercle parfait). Si votre cercle n'est pas parfait, allez dans le menu de la composition  puis cliquez sur Options d'affichage et cochez l'option Correction du format des pixels dans le bas de la fenêtre.
puis cliquez sur Options d'affichage et cochez l'option Correction du format des pixels dans le bas de la fenêtre.
 Convertissez ce calque en 3D. La forme devient noire, conséquence de son interaction avec la lumière qui éclaire par l’arrière.
Convertissez ce calque en 3D. La forme devient noire, conséquence de son interaction avec la lumière qui éclaire par l’arrière.
 Tapez AA et désactivez l’option Utilise les lumières.
Tapez AA et désactivez l’option Utilise les lumières.
Déplacez la lumière blanche vers l’arrière dans l’espace 3D (flèche bleue : axe Z).
Étape 11
Nous allons maintenant créer une lumière rayonnante qui simulera des faisceaux de lumière traversant de la fumée.
 Allez dans le menu CRÉER > CALQUE D’EFFETS et nommez votre nouveau calque "Lumière rayonnante".
Allez dans le menu CRÉER > CALQUE D’EFFETS et nommez votre nouveau calque "Lumière rayonnante".
 Allez dans le menu FENÊTRE et cochez l’option EFFETS ET PARAMÈTRES PRÉDÉFINIS pour qu’ils apparaissent dans le panneau.
Allez dans le menu FENÊTRE et cochez l’option EFFETS ET PARAMÈTRES PRÉDÉFINIS pour qu’ils apparaissent dans le panneau.
 Dans l’espace de recherche (icône de la loupe), tapez cc radial fast blur.
Dans l’espace de recherche (icône de la loupe), tapez cc radial fast blur.
 Glissez cet effet sur le calque Lumière rayonnante.
Glissez cet effet sur le calque Lumière rayonnante.
 Choisissez Brightest pour l’option Zoom et autour de 80 pour l’option Amount.
Choisissez Brightest pour l’option Zoom et autour de 80 pour l’option Amount.
Étape 12
 Pour donner à cette lumière un aspect 3d allez dans le menu CRÉER > OBJET NUL et convertissez cet objet en 3d.
Pour donner à cette lumière un aspect 3d allez dans le menu CRÉER > OBJET NUL et convertissez cet objet en 3d.
 Nommez ce nouveau calque "point lumineux".
Nommez ce nouveau calque "point lumineux".
 Placez ce point derrière la lumière blanche dans l’espace 3D (flèche bleue : axe Z). Servez-vous de la caméra pour vous assurer que le point est bien derrière la lumière blanche.
Placez ce point derrière la lumière blanche dans l’espace 3D (flèche bleue : axe Z). Servez-vous de la caméra pour vous assurer que le point est bien derrière la lumière blanche.
Étape 13
 Sélectionnez le calque Lumière rayonnante.
Sélectionnez le calque Lumière rayonnante.
 Cliquez sur le chronomètre de l’option Center en maintenant la touche ALT enfoncée.
Cliquez sur le chronomètre de l’option Center en maintenant la touche ALT enfoncée.
 Liez Expression : Center au calque point lumineux à l’aide de la petite icône spirale :
Liez Expression : Center au calque point lumineux à l’aide de la petite icône spirale : ![]() qui permet de faire un parentage.
qui permet de faire un parentage.
 Dans la fenêtre de Montage, vous verrez maintenant apparaître la ligne suivante : thisComp.layer("point lumineux").
Dans la fenêtre de Montage, vous verrez maintenant apparaître la ligne suivante : thisComp.layer("point lumineux").
 À la suite de cette expression tapez ceci :
À la suite de cette expression tapez ceci :
.toComp([0,0,0,]);
 Appuyez sur la touche Entrée. Si un triangle jaune apparaît à côté des mots Expression : Center, c'est que vous avez mal tapé l'expression :
Appuyez sur la touche Entrée. Si un triangle jaune apparaît à côté des mots Expression : Center, c'est que vous avez mal tapé l'expression :  .
.
Je vous suggère de faire un copier/coller de la ligne ci-haut.
Vous devriez obtenir quelque chose qui ressemble à l'image ci-dessous :
Étape 14
Nous allons maintenant concentrer les rayons lumineux.
 Sélectionnez le calque Lumière rayonnante.
Sélectionnez le calque Lumière rayonnante.
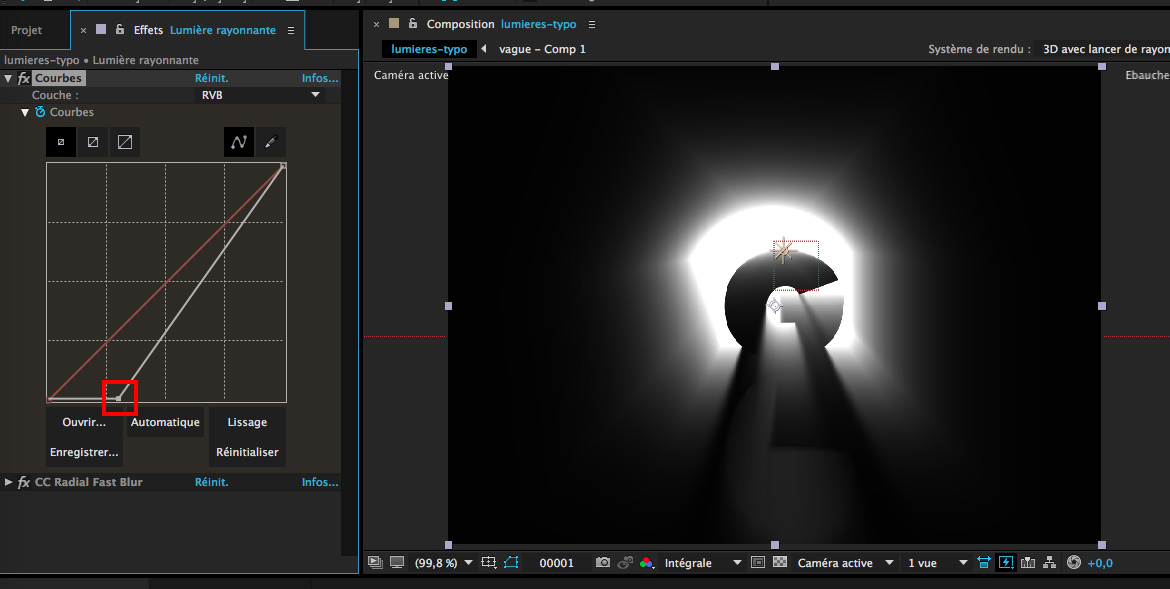
 Allez dans le menu : EFFET > CORRECTION COLORIMÉTRIQUE > COURBES.
Allez dans le menu : EFFET > CORRECTION COLORIMÉTRIQUE > COURBES.
 Déplacez l’effet Courbes au-dessus de CC Radial Fast Blur.
Déplacez l’effet Courbes au-dessus de CC Radial Fast Blur.
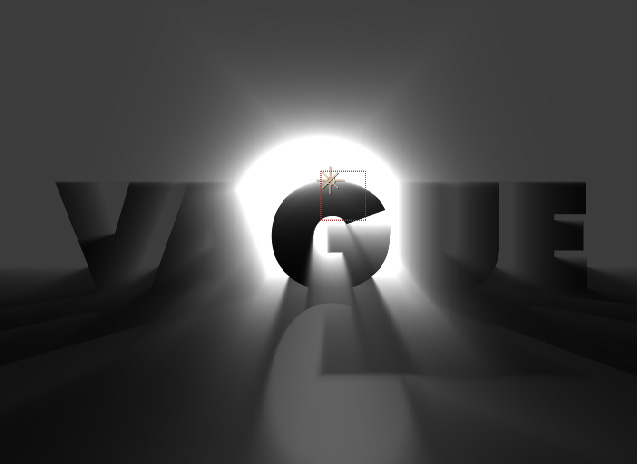
 À l’intérieur du graphique des Courbes, déplacez le point du bas de la ligne blanche vers la droite.
À l’intérieur du graphique des Courbes, déplacez le point du bas de la ligne blanche vers la droite.
Étape 15
 Cliquez ensuite sur le bouton Options/modes dans le bas de l’écran :
Cliquez ensuite sur le bouton Options/modes dans le bas de l’écran :  .
.
 Changez le mode de fusion du calque Lumière rayonnante pour Écran.
Changez le mode de fusion du calque Lumière rayonnante pour Écran.
 Augmentez la propriété Amount de l’effet CC Radial Fast Blur autour de 90.
Augmentez la propriété Amount de l’effet CC Radial Fast Blur autour de 90.
Étape 16
Modification de la couleur de la lumière.
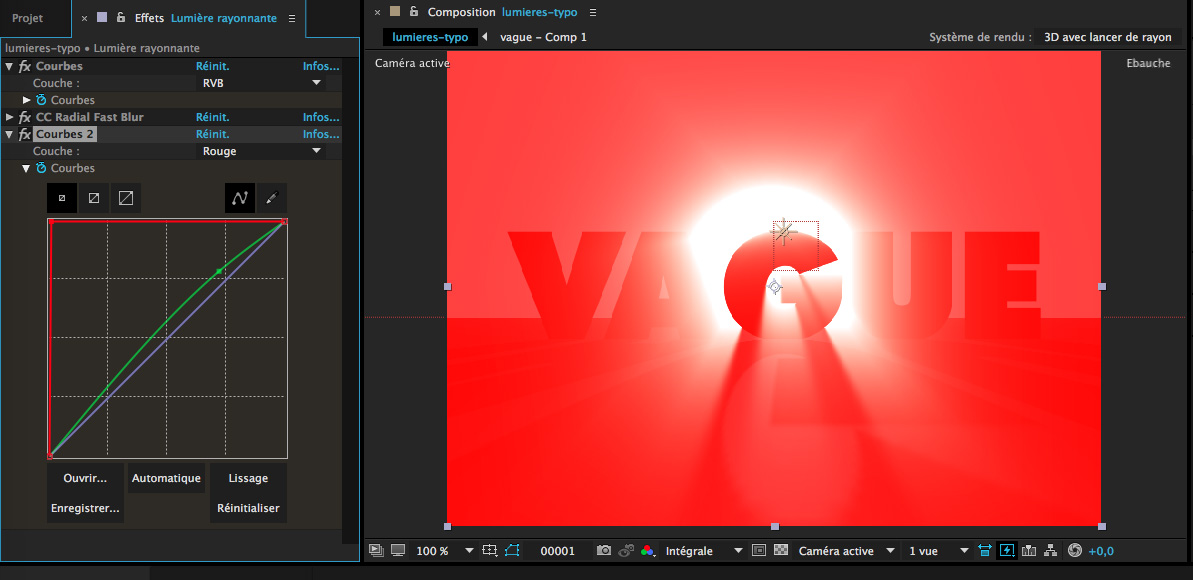
 Vous pouvez modifier la couleur de la lumière en ajoutant au calque "Lumière rayonnante" un EFFET > CORRECTION COLORIMÉTRIQUE > COURBES.
Vous pouvez modifier la couleur de la lumière en ajoutant au calque "Lumière rayonnante" un EFFET > CORRECTION COLORIMÉTRIQUE > COURBES.
 Déplacez les courbes des différentes couleurs pour obtenir la couleur désirée.
Déplacez les courbes des différentes couleurs pour obtenir la couleur désirée.
Étape 17
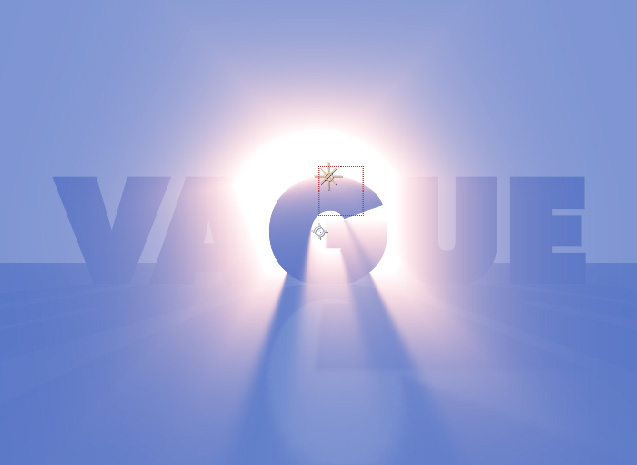
 Dans l'exemple ci-dessous, j'ai rajouté un calque solide de couleur bleu au-dessus de tous les calques en mode Écran, ce qui permet de mieux teinter la lumière blanche.
Dans l'exemple ci-dessous, j'ai rajouté un calque solide de couleur bleu au-dessus de tous les calques en mode Écran, ce qui permet de mieux teinter la lumière blanche.
Étape 18
 Amusez-vous à reculer et avancer le "point lumineux" dans l’espace 3d pour rendre les faisceaux de lumière plus étroits ou plus larges.
Amusez-vous à reculer et avancer le "point lumineux" dans l’espace 3d pour rendre les faisceaux de lumière plus étroits ou plus larges.
Étape 19
Amélioration de la lisibilité du texte.
 Dupliquez le texte :
Dupliquez le texte :  + D.
+ D.
 Déplacez cette copie du texte au-dessus du calque "Lumière rayonnante".
Déplacez cette copie du texte au-dessus du calque "Lumière rayonnante".
 Dans l’espace de recherche (icône de la loupe) EFFETS ET PARAMÈTRES PRÉDÉFINIS , tapez Biseau alpha.
Dans l’espace de recherche (icône de la loupe) EFFETS ET PARAMÈTRES PRÉDÉFINIS , tapez Biseau alpha.
 Appuyez sur AA et choisissez Non pour les options Utilise les lumières ainsi que Projette une ombre.
Appuyez sur AA et choisissez Non pour les options Utilise les lumières ainsi que Projette une ombre.
- Paramétrez le biseau alpha plus ou moins comme ceci :
- Épaisseur : 3
- Angle de la lumière : -50
- Intensité : 1,00
 Choisissez le mode de fusion écran pour terminer avec cet effet. (Pour pouvoir choisir le mode écran sur un calque 3d vous devez aller dans le menu COMPOSITION > PARAMÈTRES DE COMPOSITION et cliquer sur l’onglet Avancé, puis choisir le Système de rendu classique.
Choisissez le mode de fusion écran pour terminer avec cet effet. (Pour pouvoir choisir le mode écran sur un calque 3d vous devez aller dans le menu COMPOSITION > PARAMÈTRES DE COMPOSITION et cliquer sur l’onglet Avancé, puis choisir le Système de rendu classique.
Étape 20
 Pour finir, importez le fichier Photoshop intitulé "eclaboussures.psd".
Pour finir, importez le fichier Photoshop intitulé "eclaboussures.psd".
 Glissez un des calques du document Photoshop dans le panneau de montage entre les calques Lumière blanche et Lumière rayonnante.
Glissez un des calques du document Photoshop dans le panneau de montage entre les calques Lumière blanche et Lumière rayonnante.
 Convertissez le calque Photoshop en 3d.
Convertissez le calque Photoshop en 3d.
 Reculez-le dans l'espace jusqu'à ce qu'il interagisse avec la lumière.
Reculez-le dans l'espace jusqu'à ce qu'il interagisse avec la lumière.
 Placez les autres calques Photoshop en suivant les mêmes étapes que précédemment.
Placez les autres calques Photoshop en suivant les mêmes étapes que précédemment.
 Éventuellement, vous pourrez éteindre la "grosse" lumière blanche et l'effet des rayons demeurera.
Éventuellement, vous pourrez éteindre la "grosse" lumière blanche et l'effet des rayons demeurera.
Voici un des résultats obtenus en modifiant la couleur de l'arrière-plan et en rajoutant une lumière ambiante colorée d'une intensité de 30% :
Étape 21
Animation.
 Pour terminer, animez votre texte et exportez-le au format Quicktime.
Pour terminer, animez votre texte et exportez-le au format Quicktime.
 Une multitude d'options s'offrent à vous pour animer le tout : vous pouvez le faire avec un mouvement de caméra. Vous pouvez aussi modifier la position des rayons lumineux et de l'ombre.
Une multitude d'options s'offrent à vous pour animer le tout : vous pouvez le faire avec un mouvement de caméra. Vous pouvez aussi modifier la position des rayons lumineux et de l'ombre.
 Pour rendre votre animation plus vivante, ajoutez une musique et/ou des effets sonores.
Pour rendre votre animation plus vivante, ajoutez une musique et/ou des effets sonores.
Fin
Auteur : Gilles Thibault.