Étape 1
 Téléchargez et importez le fichier Illustrator BICYCLES.AI dans After Effects.
Téléchargez et importez le fichier Illustrator BICYCLES.AI dans After Effects.
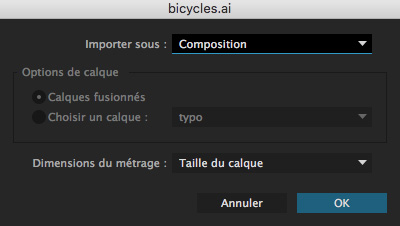
 Choisissez l'option IMPORTER SOUS : COMPOSITION pour préserver l'unité et le nom des calques.
Choisissez l'option IMPORTER SOUS : COMPOSITION pour préserver l'unité et le nom des calques.
Étape 2
 À partir de la fenêtre PROJET, double-cliquez sur la composition « bicycles » pour que les calques apparaissent automatiquement dans le panneau de montage.
À partir de la fenêtre PROJET, double-cliquez sur la composition « bicycles » pour que les calques apparaissent automatiquement dans le panneau de montage.
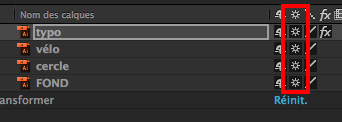
 Cochez les options PIXELLISER EN CONTINU pour préserver la qualité des calques vectoriels (voir image ci-dessous).
Cochez les options PIXELLISER EN CONTINU pour préserver la qualité des calques vectoriels (voir image ci-dessous).
Étape 3
Ajout de l'effet TRACÉ DYNAMIQUE sur le vélo (Write-on).
Animation du cercle selon une trajectoire (motion path).
Ajout d'un effet particules sur le cercle. (Cet effet fonctionnait auparavant avec la version 2017 de AE, maintenant, non, désolé.)
Auteur : Gilles Thibault. Sélectionnez le calque « TITRE ».
Sélectionnez le calque « TITRE ».
Prenez la PLUME et dessinez une trajectoire composée de courbes fluides commençant à partir de la gauche vers la droite à l’intérieur des lettres du titre. Un masque sera automatiquement créé sur le calque « TITRE ».
Étape 4
 Assurez-vous que la tête de lecture est placée sur le frame no. 1.
Assurez-vous que la tête de lecture est placée sur le frame no. 1.
 Ajoutez un EFFET > GÉNÉRATION > TRAIT.
Ajoutez un EFFET > GÉNÉRATION > TRAIT.
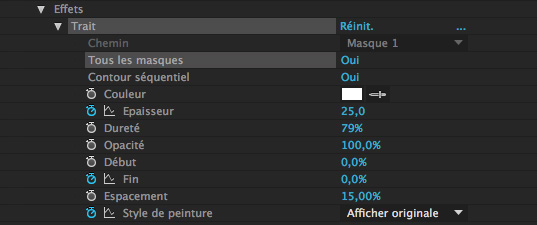
 Entrez les paramètres comme dans l’image ci-dessous :
Entrez les paramètres comme dans l’image ci-dessous :
Étape 5
 Placez la tête de lecture sur le frame no. 25 environ.
Placez la tête de lecture sur le frame no. 25 environ.
 Modifiez le paramètre FIN : mettez 100% comme valeur.
Modifiez le paramètre FIN : mettez 100% comme valeur.
 Appuyez sur la barre d'espacement pour voir le résultat.
Appuyez sur la barre d'espacement pour voir le résultat.
Étape 6
 Sélectionnez le calque VÉLO.
Sélectionnez le calque VÉLO.
 Allez dans le menu EFFET > GÉNÉRATION > TRACÉ DYNAMIQUE.
Allez dans le menu EFFET > GÉNÉRATION > TRACÉ DYNAMIQUE.
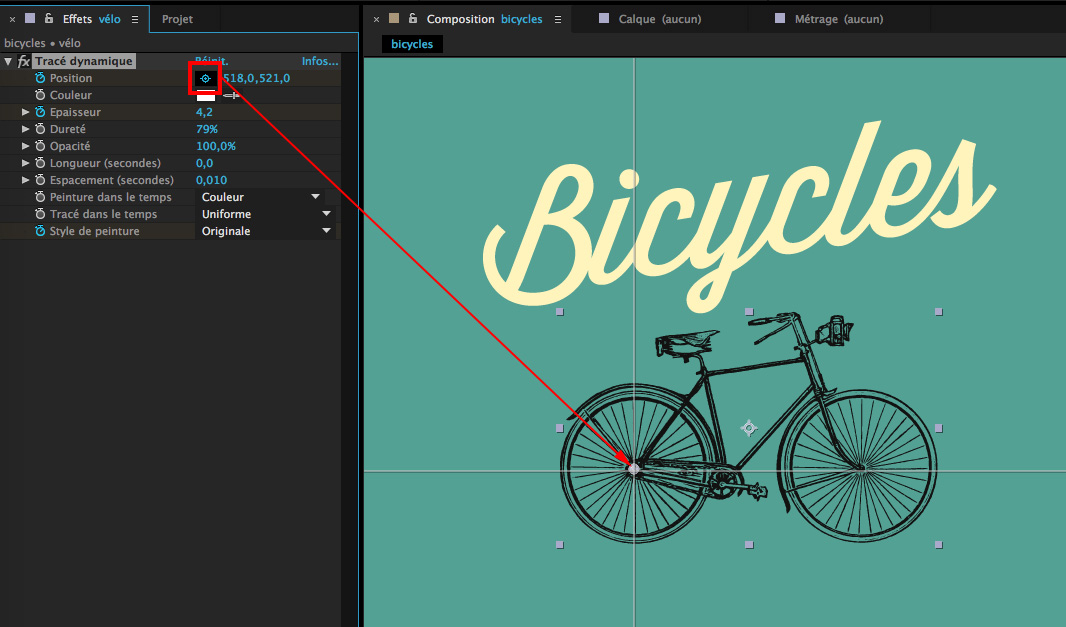
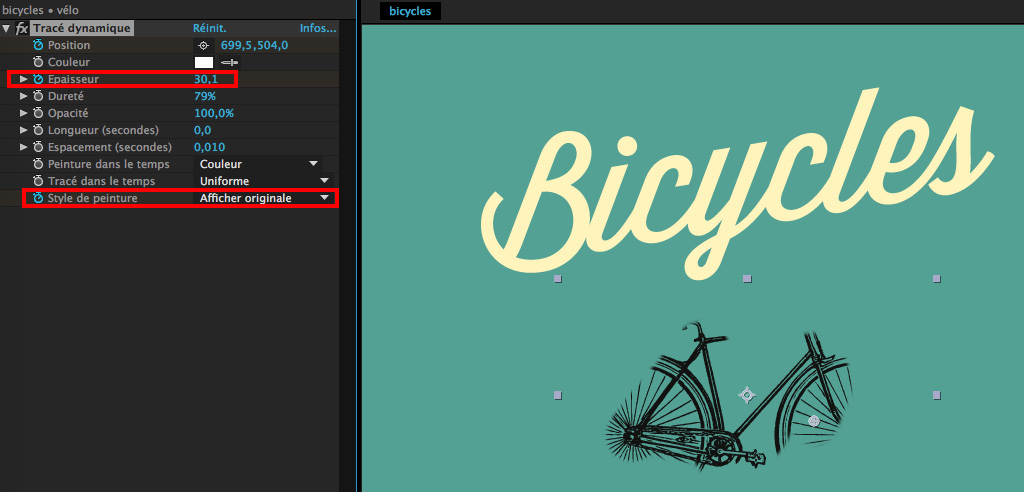
 Paramétrez l'effet comme dans l'image ci-dessous.
Paramétrez l'effet comme dans l'image ci-dessous.
 Sélectionnez l'icône ressemblant à une mire près de la propriété POSITION et placez le point de départ sur lequel vous désirez commencer à faire apparaître le vélo.
Sélectionnez l'icône ressemblant à une mire près de la propriété POSITION et placez le point de départ sur lequel vous désirez commencer à faire apparaître le vélo.
Étape 7
 Après avoir placé votre premier point, enfoncez les touches
Après avoir placé votre premier point, enfoncez les touches  + flèche droite pour faire avancer la tête de lecture d'un seul frame.
+ flèche droite pour faire avancer la tête de lecture d'un seul frame.
 Sur chaque nouveau frame, ajoutez un point un peu plus éloigné que le précédent.
Sur chaque nouveau frame, ajoutez un point un peu plus éloigné que le précédent.
 Ajustez l'épaisseur du pinceau à votre guise.
Ajustez l'épaisseur du pinceau à votre guise.
 Vous pouvez travailler avec un style de peinture "ORIGINALE" pour vous aider à voir ce que vous faites apparaître et le changer à la fin pour "AFFICHER ORIGINALE".
Vous pouvez travailler avec un style de peinture "ORIGINALE" pour vous aider à voir ce que vous faites apparaître et le changer à la fin pour "AFFICHER ORIGINALE".
Étape 8
 Sélectionnez le calque CERCLE.
Sélectionnez le calque CERCLE.
 Créez un calque de forme juste au-dessus : menu CALQUE > CRÉER > CALQUE DE FORME.
Créez un calque de forme juste au-dessus : menu CALQUE > CRÉER > CALQUE DE FORME.
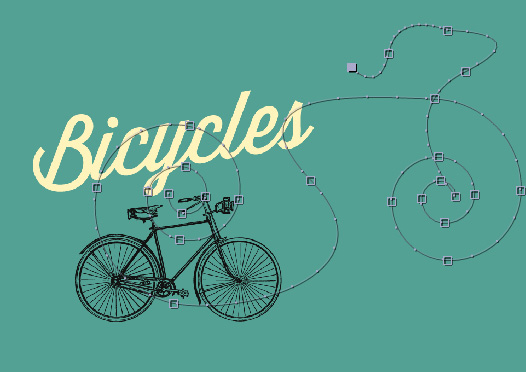
 Prenez l'outil PLUME et dessinez une trajectoire composée de courbes fluides (Vous pouvez également utiliser Illustrator pour dessiner votre tracé. À la fin, vous le copiez et vous le collez dans After Effects).
Prenez l'outil PLUME et dessinez une trajectoire composée de courbes fluides (Vous pouvez également utiliser Illustrator pour dessiner votre tracé. À la fin, vous le copiez et vous le collez dans After Effects).
Étape 9
 Une fois votre trajectoire terminée, cliquez sur la flèche du calque de forme pour ouvrir ses propriétés. Allez sur CONTENU > FORME 1 > TRACÉ 1 et sélectionnez TRACÉ (ce qui a pour effet de sélectionner tous les points du tracé).
Une fois votre trajectoire terminée, cliquez sur la flèche du calque de forme pour ouvrir ses propriétés. Allez sur CONTENU > FORME 1 > TRACÉ 1 et sélectionnez TRACÉ (ce qui a pour effet de sélectionner tous les points du tracé).
 Coupez le tracé (
Coupez le tracé ( + X).
+ X).
 Sélectionnez le calque CERCLE.
Sélectionnez le calque CERCLE.
 Tapez la lettre P sur le clavier pour faire apparaître la propriété POSITION.
Tapez la lettre P sur le clavier pour faire apparaître la propriété POSITION.
 Collez le tracé sur la position (
Collez le tracé sur la position ( + V). Vous pouvez mettre à la poubelle le calque de forme.
+ V). Vous pouvez mettre à la poubelle le calque de forme.
 Pour orienter l'objet selon la trajectoire (imaginons le nez d'un avion qu'on voudrait toujours avoir devant et suivant la trajectoire) allez dans le menu CALQUE > GÉOMÉTRIE > ORIENTATION AUTOMATIQUE > ORIENTER SUR LE CHEMIN.
Pour orienter l'objet selon la trajectoire (imaginons le nez d'un avion qu'on voudrait toujours avoir devant et suivant la trajectoire) allez dans le menu CALQUE > GÉOMÉTRIE > ORIENTATION AUTOMATIQUE > ORIENTER SUR LE CHEMIN.
 Pour modifier la vitesse de l'animation, déplacez l'une des deux images-clés aux extrémités dans la propriété POSITION.
Pour modifier la vitesse de l'animation, déplacez l'une des deux images-clés aux extrémités dans la propriété POSITION.
 Faites jouer l'animation.
Faites jouer l'animation.
Étape 10
 Dans le panneau PROJET, ouvrez le dossier BICYCLES CALQUES et glissez le fichier "cercle/bicyble.ai" sur le panneau des calques, juste au-dessus du cercle.
Dans le panneau PROJET, ouvrez le dossier BICYCLES CALQUES et glissez le fichier "cercle/bicyble.ai" sur le panneau des calques, juste au-dessus du cercle.
 Convertissez ce fichier Illustrator en calque de forme : clic droit de la souris : CRÉER > CRÉER DES FORMES À PARTIR DU CALQUE VECTORIEL.
Convertissez ce fichier Illustrator en calque de forme : clic droit de la souris : CRÉER > CRÉER DES FORMES À PARTIR DU CALQUE VECTORIEL.
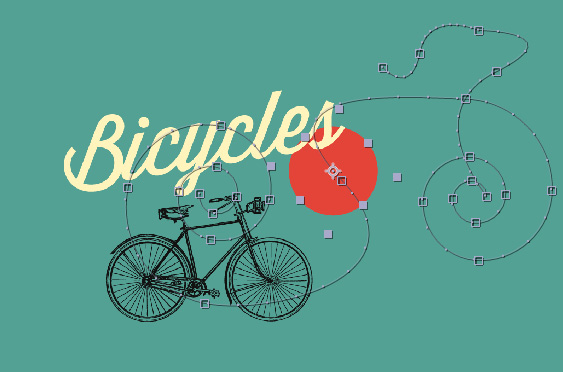
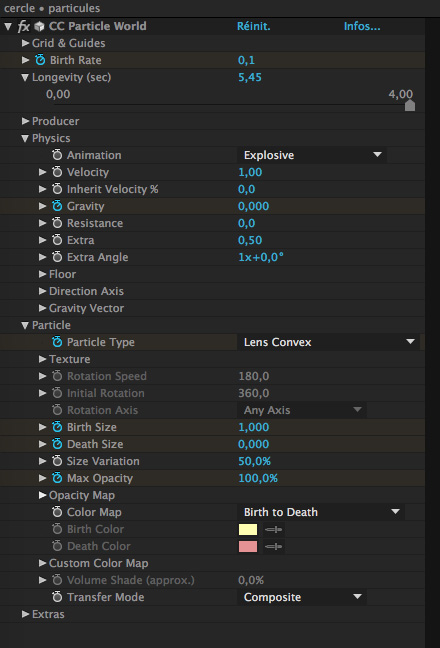
 Appliquez à ce nouveau calque un EFFET > SIMULATION > CC PARTICLE WORLD et entrez les paramètres suivants :
Appliquez à ce nouveau calque un EFFET > SIMULATION > CC PARTICLE WORLD et entrez les paramètres suivants :
Étape 11
 Créer un calque d'effets (CALQUE > CRÉER > CALQUE D'EFFETS) au-dessus de tous les autres calques.
Créer un calque d'effets (CALQUE > CRÉER > CALQUE D'EFFETS) au-dessus de tous les autres calques.
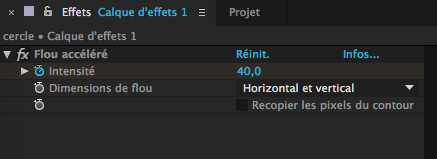
 Appliquez un EFFET > NETTETÉ > FLOU ACCÉLÉRÉ avec les mêmes paramètres que dans l'image ci-dessous :
Appliquez un EFFET > NETTETÉ > FLOU ACCÉLÉRÉ avec les mêmes paramètres que dans l'image ci-dessous :
Étape 12
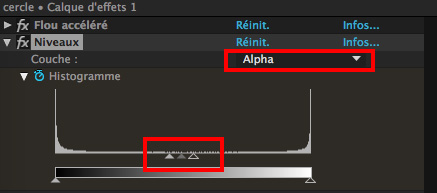
 Ajoutez pour finir un EFFET > CORRECTION COLORIMÉTRIQUE > NIVEAUX.
Ajoutez pour finir un EFFET > CORRECTION COLORIMÉTRIQUE > NIVEAUX.
 Sélectionnez la COUCHE : ALPHA.
Sélectionnez la COUCHE : ALPHA.
 Ramenez les trois curseurs de l'HISTOGRAMME vers le centre et collés les uns sur les autres.
Ramenez les trois curseurs de l'HISTOGRAMME vers le centre et collés les uns sur les autres.
 Jouez l'animation et retournez ensuite sur la composition BICYCLES pour voir l'ensemble de l'animation.
Jouez l'animation et retournez ensuite sur la composition BICYCLES pour voir l'ensemble de l'animation.
Étape 13
 Pour terminer, exportez votre animation.
Pour terminer, exportez votre animation.
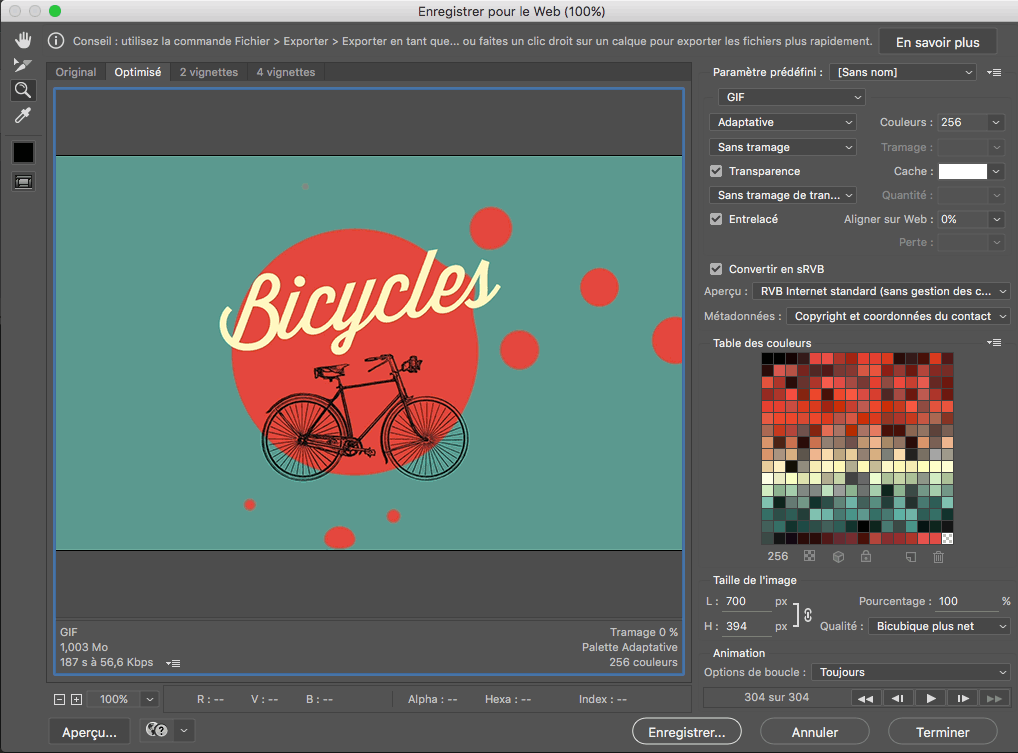
 Ouvrez ensuite le film dans Photoshop, réduisez la taille à 800 pixels de large et convertissez-le en .gif animé. Ci-dessous, vous trouverez les paramètres de mon gif animé pour minimiser les pertes de qualité et le tramage de l'image.
Ouvrez ensuite le film dans Photoshop, réduisez la taille à 800 pixels de large et convertissez-le en .gif animé. Ci-dessous, vous trouverez les paramètres de mon gif animé pour minimiser les pertes de qualité et le tramage de l'image.
Fin