Étape 1
 Téléchargez le logo de VOIR.
Téléchargez le logo de VOIR.
 Ouvrez-le ensuite avec Illustrator.
Ouvrez-le ensuite avec Illustrator.
 Séparez chaque élément graphique du logo. Copiez/collez en place dans des calques séparés et nommez bien vos calques. Exemple : V, O, I, R, O gris, O rouge.
Séparez chaque élément graphique du logo. Copiez/collez en place dans des calques séparés et nommez bien vos calques. Exemple : V, O, I, R, O gris, O rouge.
 Convertissez le fichier au format Illustrator (.ai) pour pouvoir l'importer dans After Effects.
Convertissez le fichier au format Illustrator (.ai) pour pouvoir l'importer dans After Effects.
Étape 2
 Ouvrez After Effects et créez une nouvelle composition :
Ouvrez After Effects et créez une nouvelle composition :  + i (menu : FICHIER > IMPORTER > FICHIER) : Largeur : 1000px, hauteur : 539px. Ces dimensions correspondent en proportion à la taille de l'image finale pour le site web.
+ i (menu : FICHIER > IMPORTER > FICHIER) : Largeur : 1000px, hauteur : 539px. Ces dimensions correspondent en proportion à la taille de l'image finale pour le site web.
 Importez l'image "logo_voir_gabarit.jpg" qui se trouve dans le dossier "sources" et glissez-la dans l'espace pour les calques. Cette image servira de guide pour placer le logo "VOIR".
Importez l'image "logo_voir_gabarit.jpg" qui se trouve dans le dossier "sources" et glissez-la dans l'espace pour les calques. Cette image servira de guide pour placer le logo "VOIR".
Étape 3
 Importez le fichier Illustrator du logo :
Importez le fichier Illustrator du logo :  + i (menu : FICHIER > IMPORTER > FICHIER).
+ i (menu : FICHIER > IMPORTER > FICHIER).
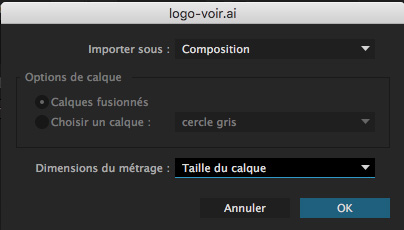
 Entrez les paramètres suivants pour l'importation :
Entrez les paramètres suivants pour l'importation :
Étape 4
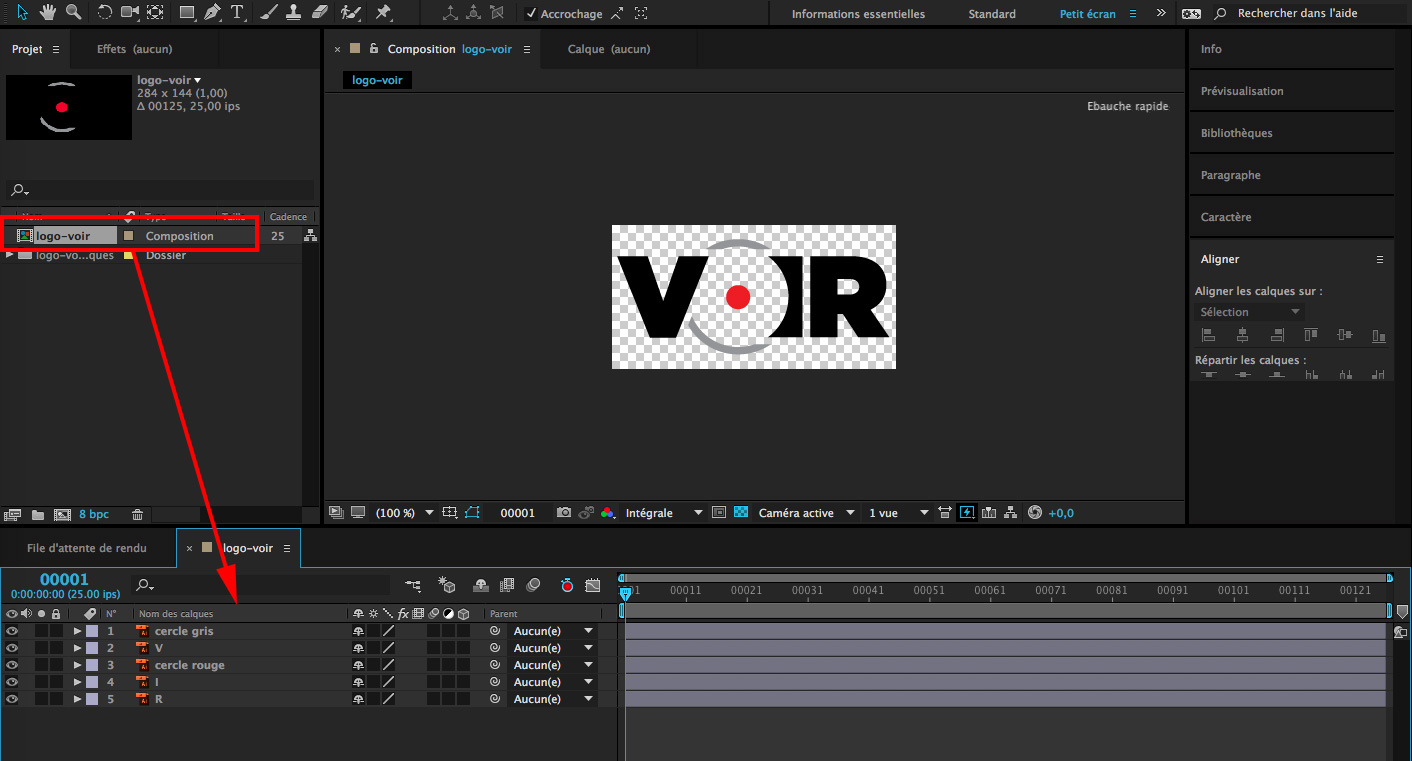
 Double cliquez sur le fichier Illustrator pour que la composition apparaisse dans la fenêtre de montage
Double cliquez sur le fichier Illustrator pour que la composition apparaisse dans la fenêtre de montage
Étape 5
Vous êtes maintenant prêt à effectuer votre animation. Comme pour n'importe quel projet d'animation, je vous suggère fortement de faire une recherche visuelle avant de commencer à travailler pour vous inspirer. Voici quelques exemples d'animations de cercles. Pour chacune d'entre elles, vous pouvez les glisser directement sur l'icône de Photoshop pour les ouvrir et les analyser "frame by frame" afin de tenter de comprendre comment leurs auteurs les ont créées.

Circle - Test Animation par Nick Baldwin

Dot, line and circle par Niklas Arthursson

Circle Animation par Milos Subotic

Red Circle robin Animation par Kate Chesterton

infographic circle par frametouch

Circle Animation par Meghen Welly

Circle Ball par Phong Luong

Twisting circle parDave Whyte

Circles par Creativedash
Étape 6
 Une fois votre animation terminée, exportez-la : FICHIER > EXPORTER > AJOUTER À LA FILE D'ATTENTE DE RENDU... (Voir l'étape 17 sur cette page pour les paramètres.
Une fois votre animation terminée, exportez-la : FICHIER > EXPORTER > AJOUTER À LA FILE D'ATTENTE DE RENDU... (Voir l'étape 17 sur cette page pour les paramètres.
Étape 7
 Une fois votre animation rendue en vidéo, ouvrez-la avec Photoshop.
Une fois votre animation rendue en vidéo, ouvrez-la avec Photoshop.
 Supprimez les parties de la vidéo inutiles (voir l' étape 2 sur cette page pour les instructions).
Supprimez les parties de la vidéo inutiles (voir l' étape 2 sur cette page pour les instructions).
 Téléchargez et décompressez la reproduction html de la page d'accueil du VOIR.
Téléchargez et décompressez la reproduction html de la page d'accueil du VOIR.
 Redimensionnez la taille de l'animation : 178 X 96 px.
Redimensionnez la taille de l'animation : 178 X 96 px.
 Exportez votre image au format .gif (consultez l' étape 21 sur cette page pour les instructions).
Exportez votre image au format .gif (consultez l' étape 21 sur cette page pour les instructions).
 Vous devez nommer votre image "logo_voir.gif" et écraser celle qui se trouve dans le dossier du site web pour pouvoir voir votre animation au bon endroit.
Vous devez nommer votre image "logo_voir.gif" et écraser celle qui se trouve dans le dossier du site web pour pouvoir voir votre animation au bon endroit.
Fin
Auteur : Gilles Thibault.